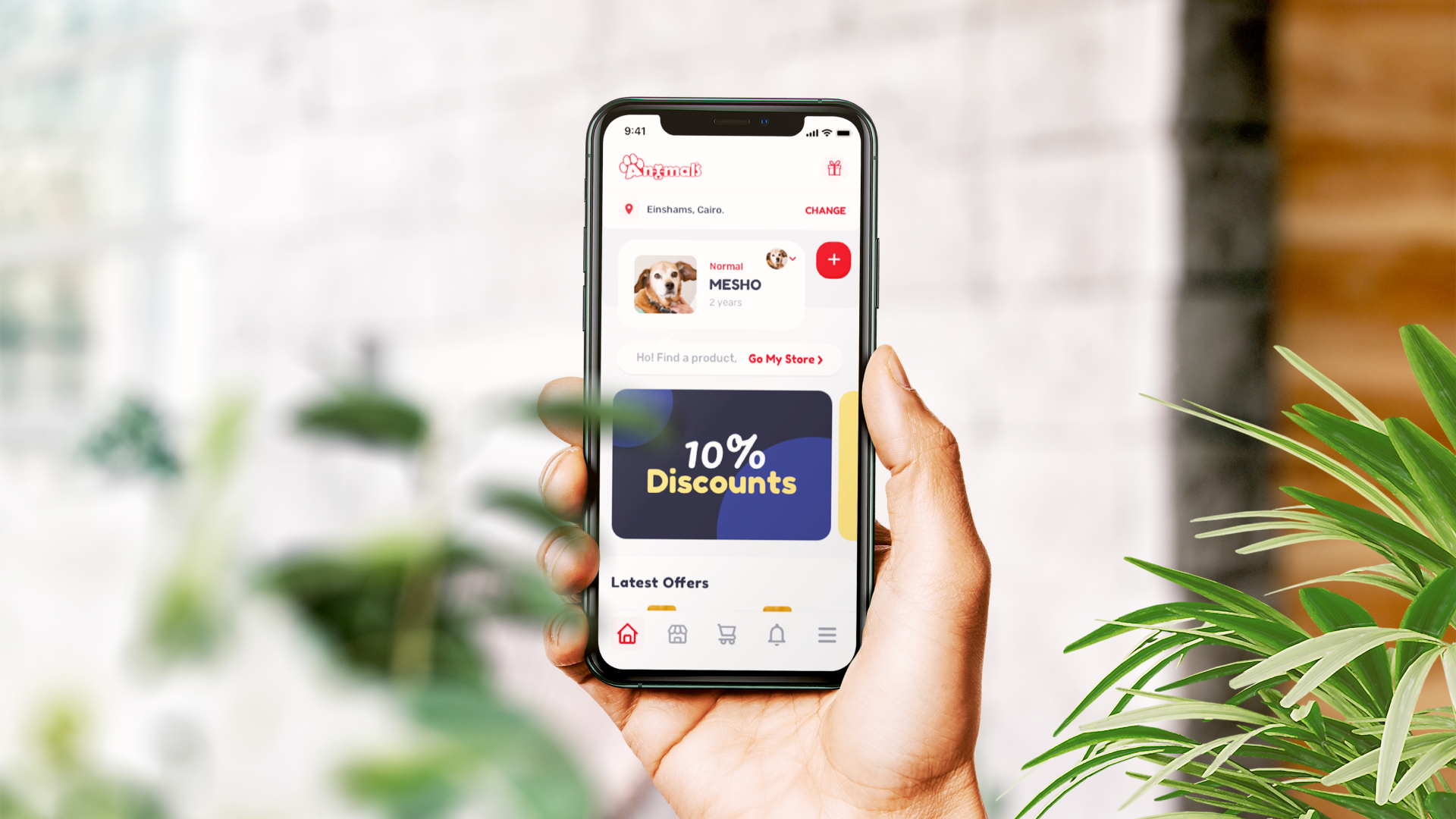
Animals Egypt —
An eCommerce Mobile Application
Animals Egypt is Veterinary Clinic & Store.

Career
El-Dokan Software
(Soleek Lab)
Full-Time
Dec 2019 · 3 Weeks
Responsibility
Stakeholders Interview
Mapping and Ideation
Interaction Design
User Interface Design
User Experience Design
UI Animation
Design System
UX Writing (En/Ar)
Teams
1 Product Designer
3 Developers
1 CTO
Tools
Sketch App
Marvel App
Principle
Zeplin
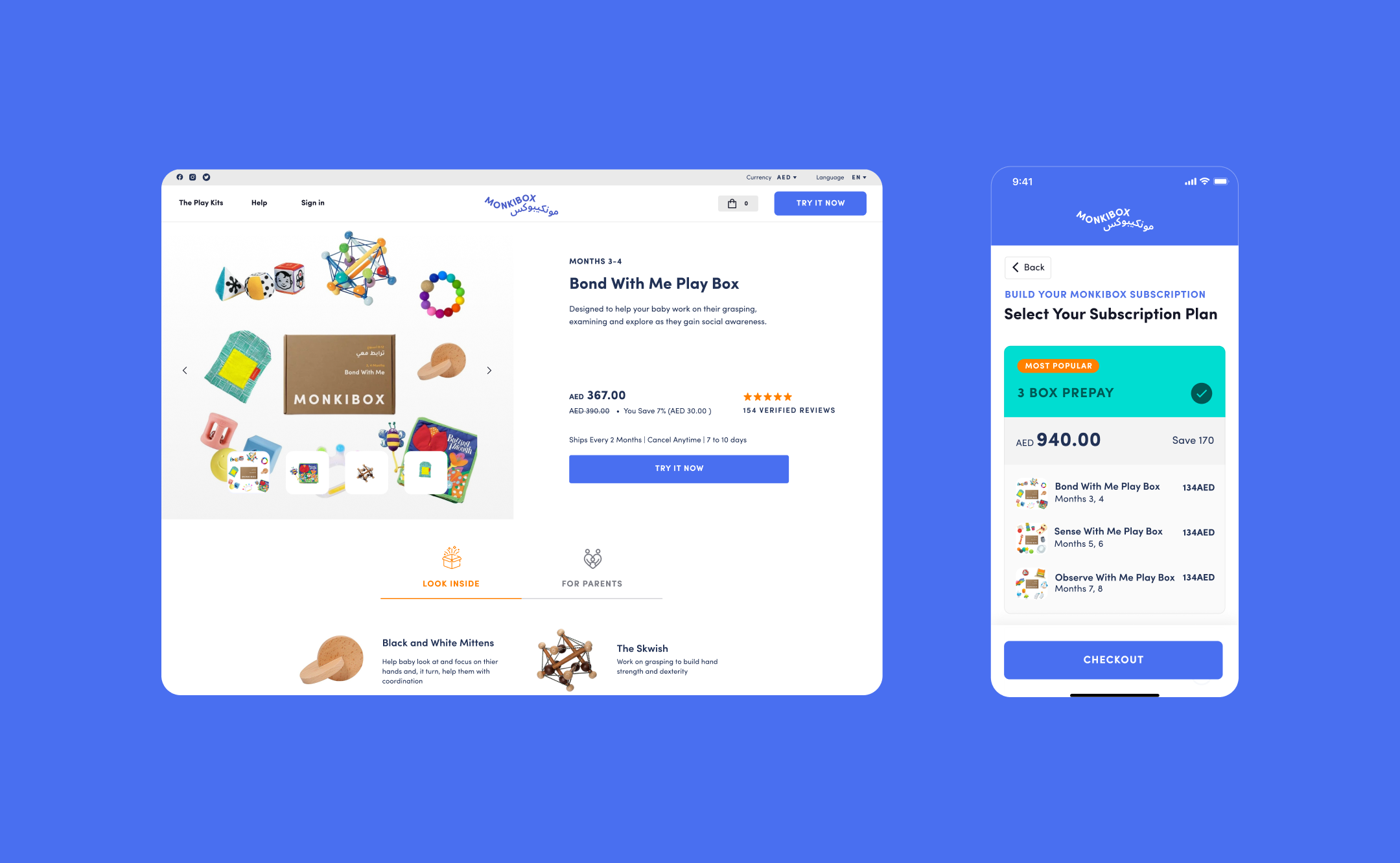
Introduction
Animals Egypt Stores aims to provide solutions for pet owners to book appointments, buy pets' toys and food, and track the status of their pets through the application.
Our mission at El-Dokan Software (Soleek Lab) was to customize our product experience design based on the new Animals Egypt Store's objectives. This opportunity was for El-Dokan Software to document and grow its design system and scale its features for potential customers.
As a solo designer on the team, I collaborated with stakeholders to gather requirements, validate and develop ideas, experiment, and successfully launch the product.


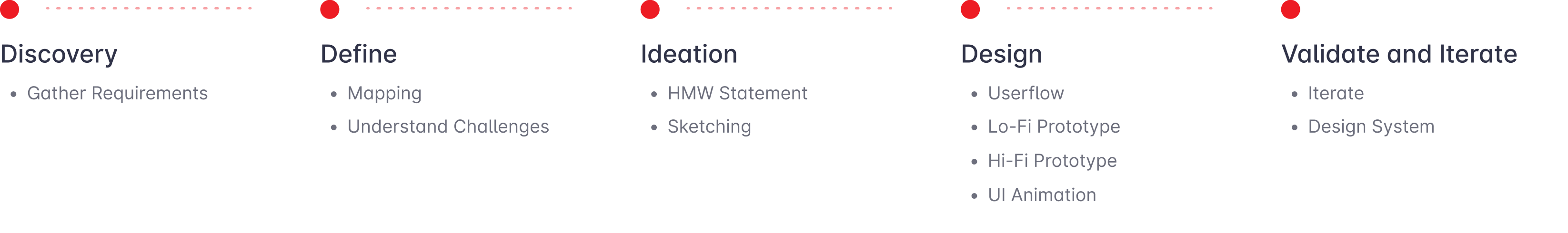
Define
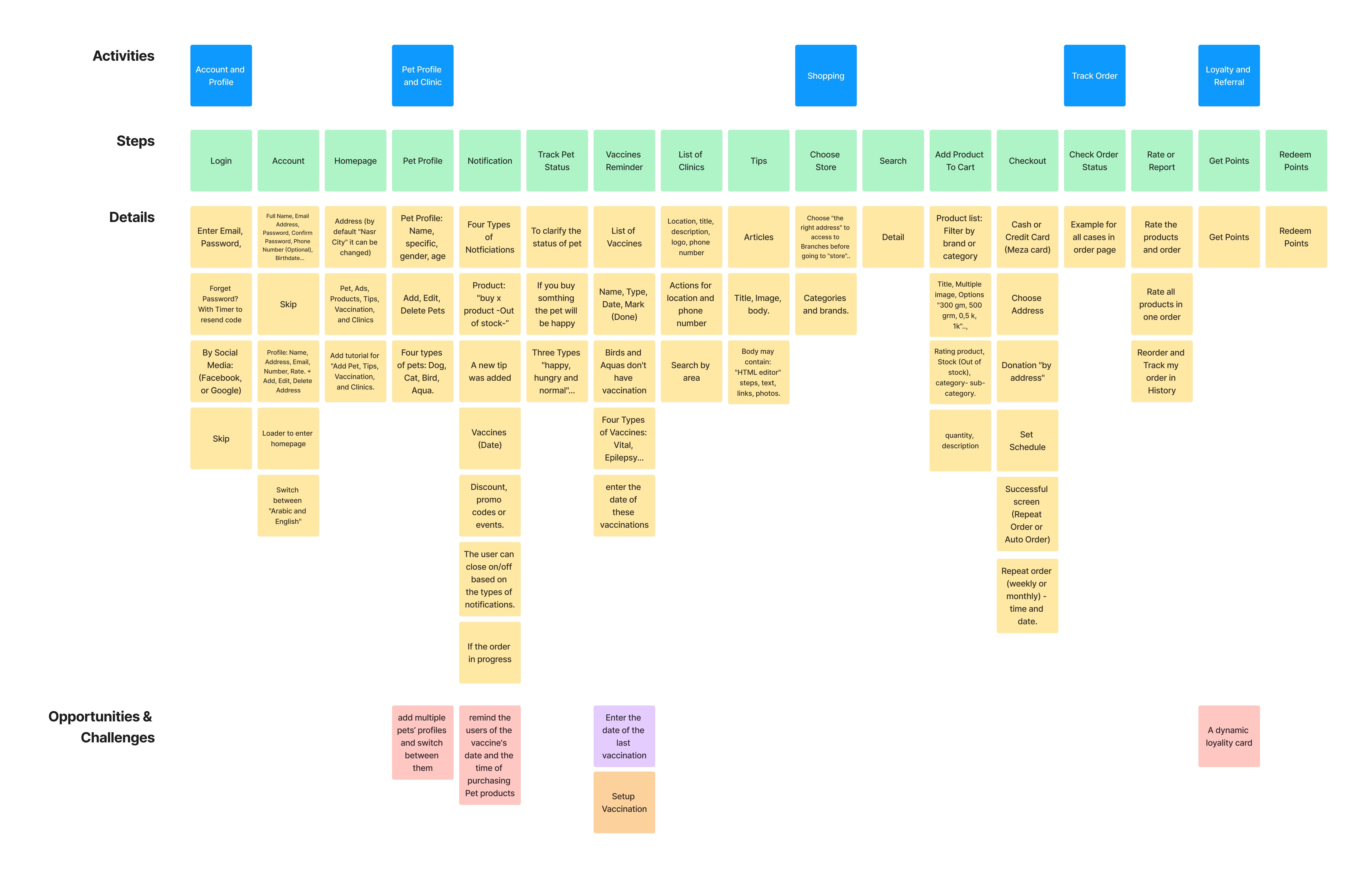
User-story map
I collaborated with stakeholders to outline users' interactions to complete their goals in Animals Egypt.

User-Story Map
Design
Sitemap & User Flow
Based on the user story map, I created a sitemap and user flow to narrow the discovery and validate the experience design with the stakeholders. So I could manage their expectations early in the design process.
Sitemap

Sitemap
Userflow
Account and Profile

Pet Profile and Clinic

Shopping

Track Order

Loyalty and Referral

HMW Statement
HMW enables users to switch between multiple pet profiles?
Sketching
I sketched four ideas for siwtching between multiple pets.

Wireframe
After a discussion with stakeholders, we picked two ideas to implement in the Homepage and Store.

The users can get a personalized experience if they enter their pet information into the system. Meanwhile, they can also do the shopping for any pets generally.
Stakeholder Feedback
Adding new pet experience is boring, we need to make it delightful and engaged
Wireframe
Adding new pets comes after signup. But Stakeholders commented that adding new pets needs to be dynamic and interactive.

Sketching
I categorized and separated each input into four steps with emotional visual elements.


Delightful and emotional experiences hook users, so we relied on micro-interactions to guide users and communicate with them in a lovely way. We had iterations in used icons for each pet.
HMW Statement
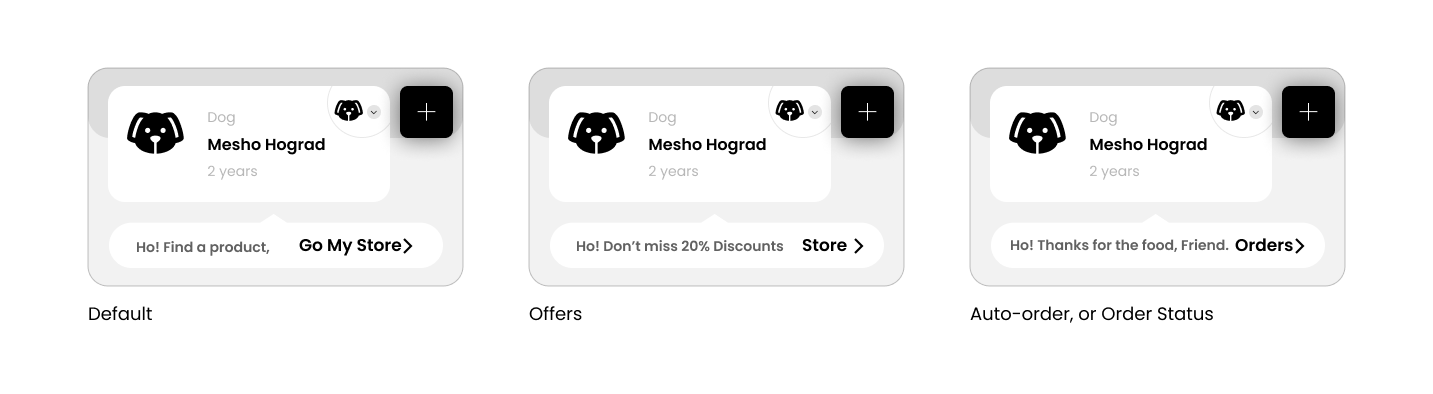
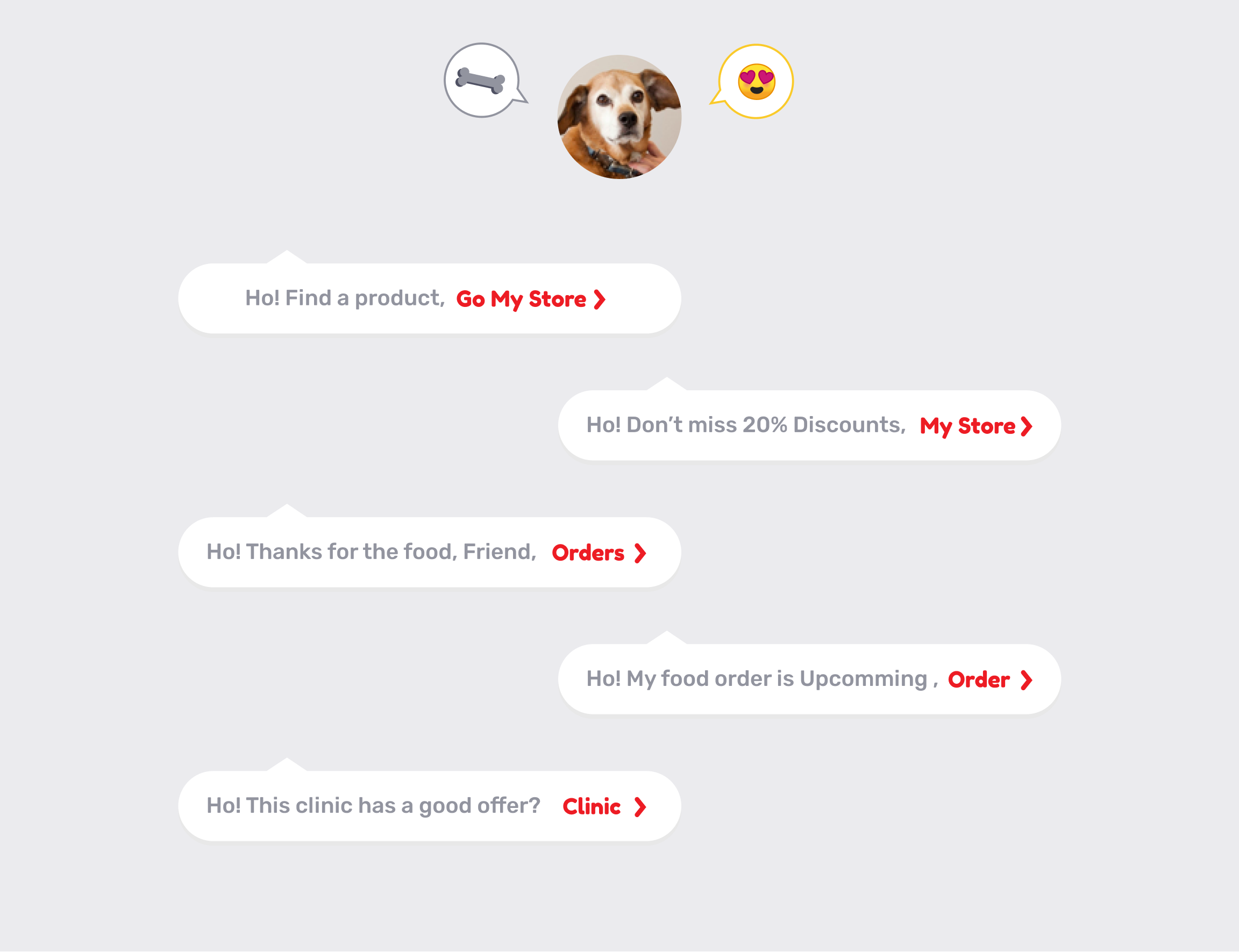
HMW remind users of the soonest vaccination, new tips, and discounts for the closest clinics in an emotional way?
Sketching
Tips, discounts, and clinics are a competitive advantage, so I aimed to make the message engaged.

Wireframe
I devised a solution to hook the users by making conversational messages to the pet.


The notification is already a part of our first-phase features. Still, our goal was to influence the user's decisions and make them take action. So, I created this conversational dialog frame and broke the traditional notification design pattern to hook users.
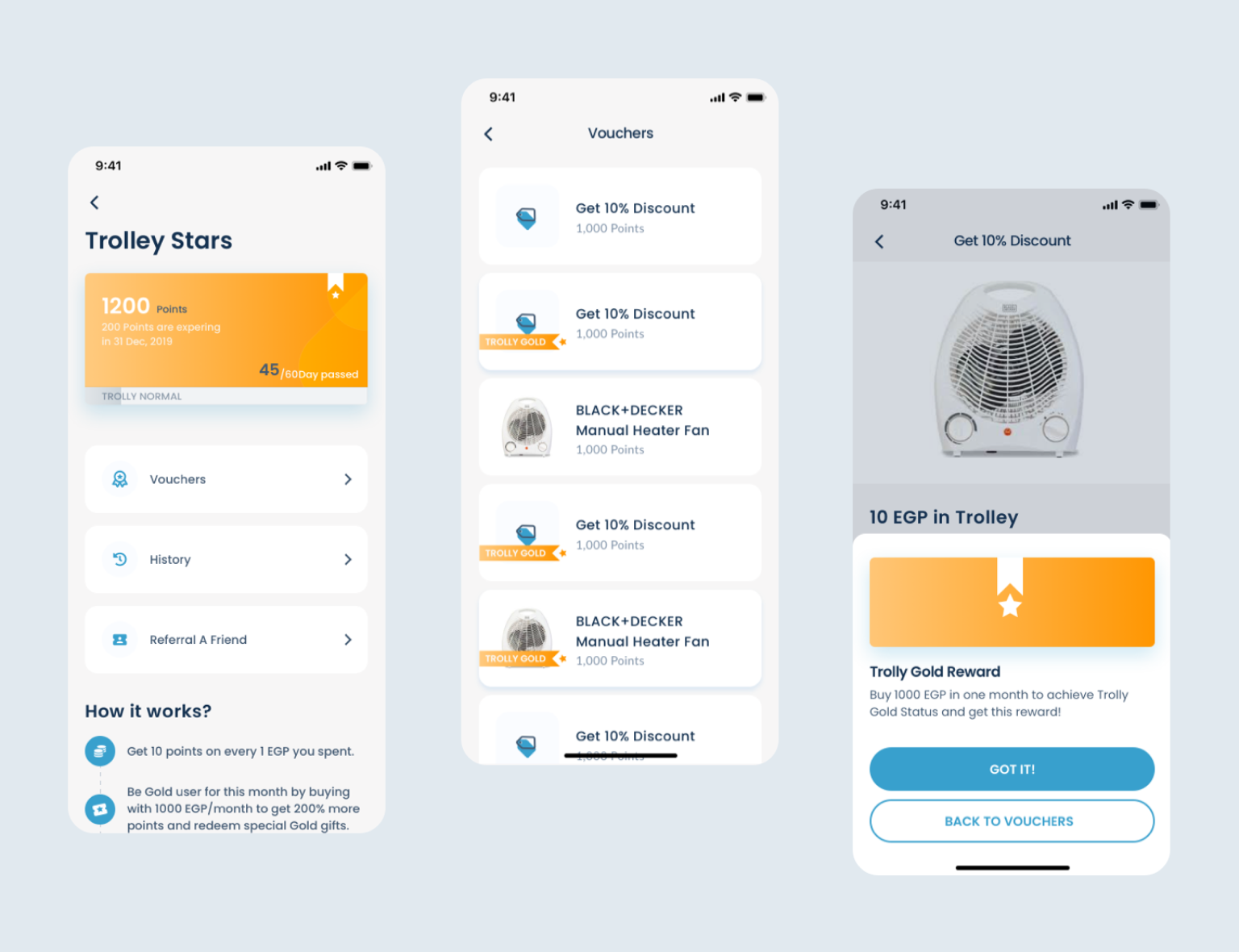
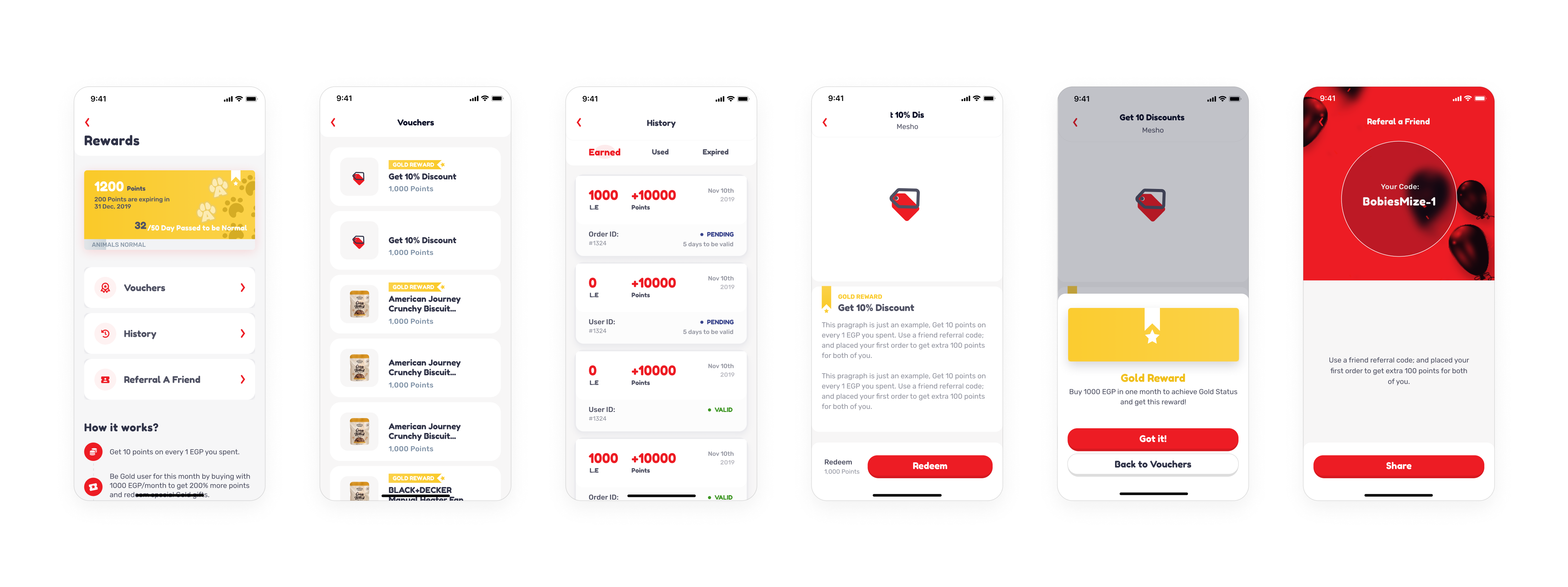
Design Challenge
The loyalty card design shows two memberships in the loyalty system (Regular and Gold)
Loyalty Feature
The loyalty feature is a reward system based on gamification. I designed it for El-Dokan Software, which we used in this project.


Branding the Reward Feature for Animals Egypt
DesignOps
Design System
Our mission at El-Dokan Software (Soleek Lab) was to customize our product experience design based on the new Animals Egypt Store's objectives. This opportunity was for El-Dokan Software to document and grow its design system and scale its features for potential customers.
Style Guide
Logo

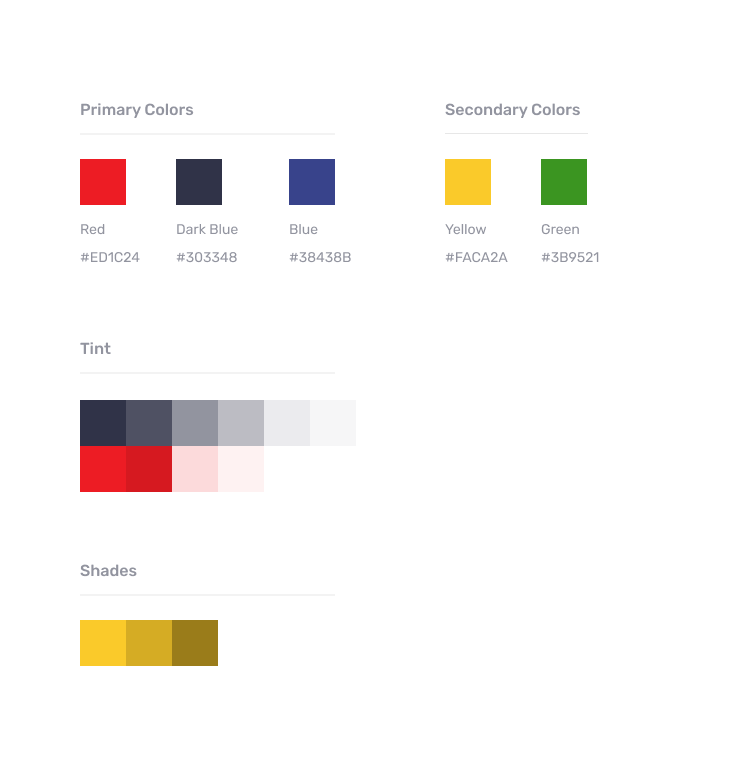
Color Scheme

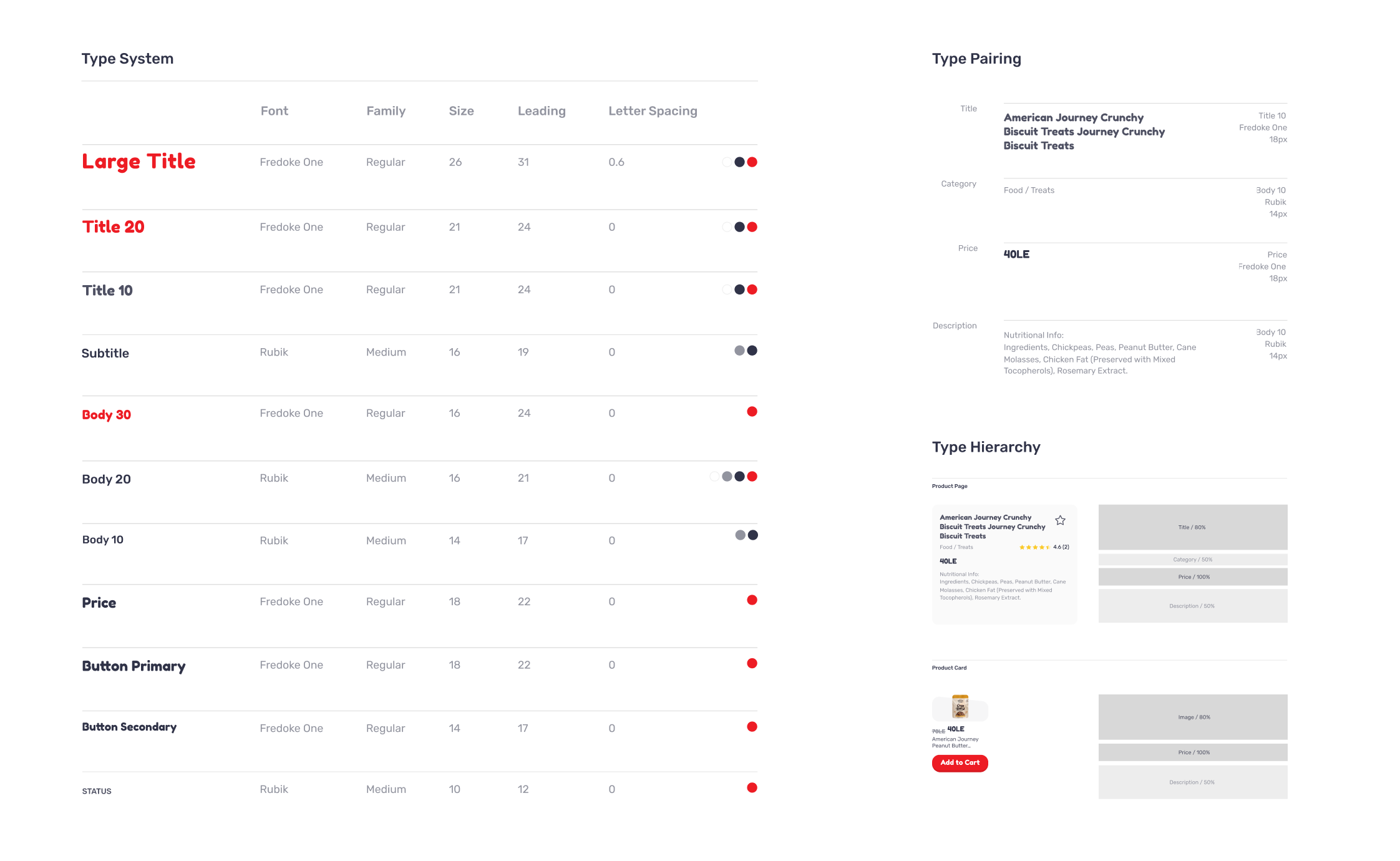
Type System

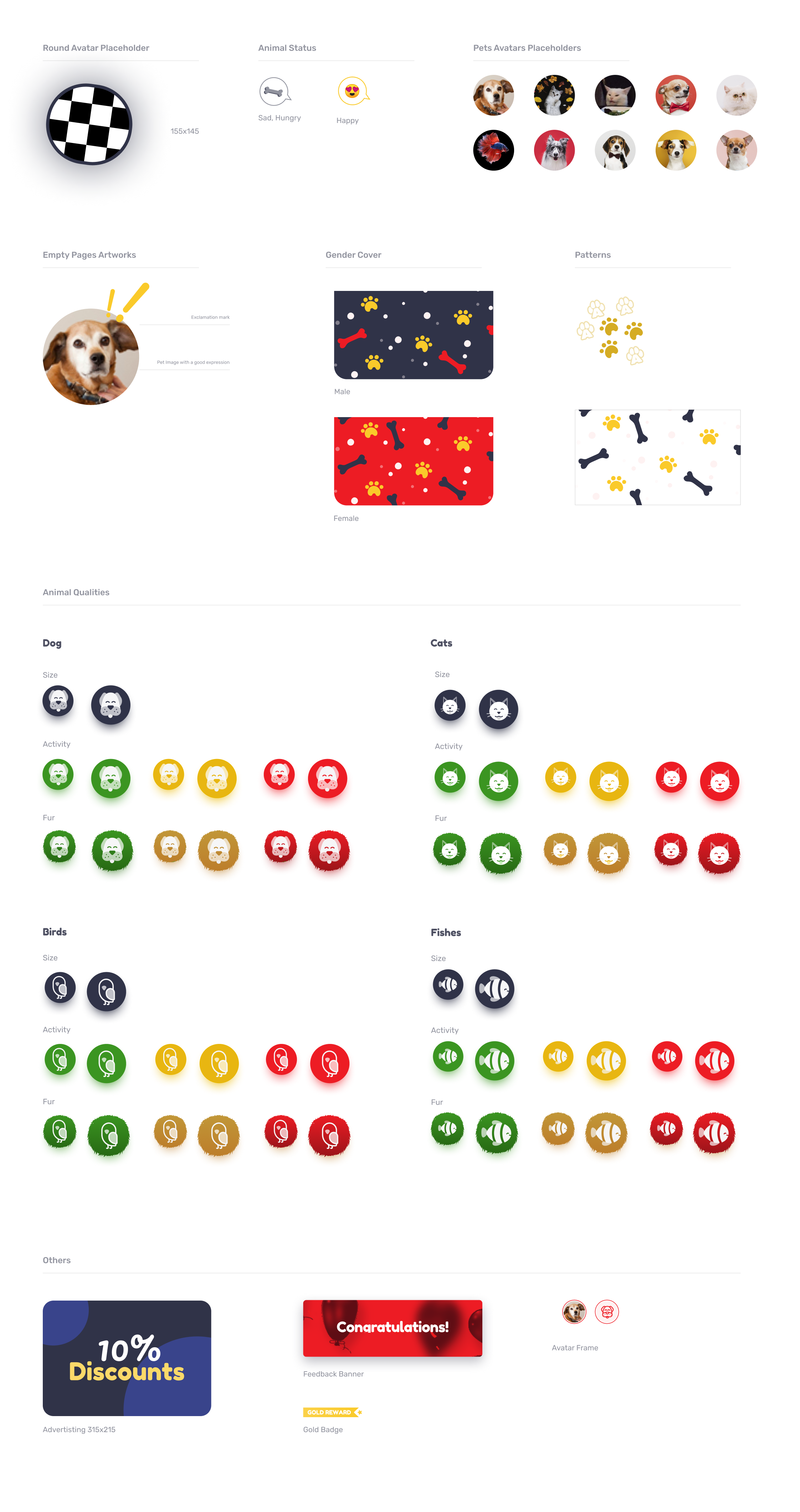
Icons
Graphic Assets

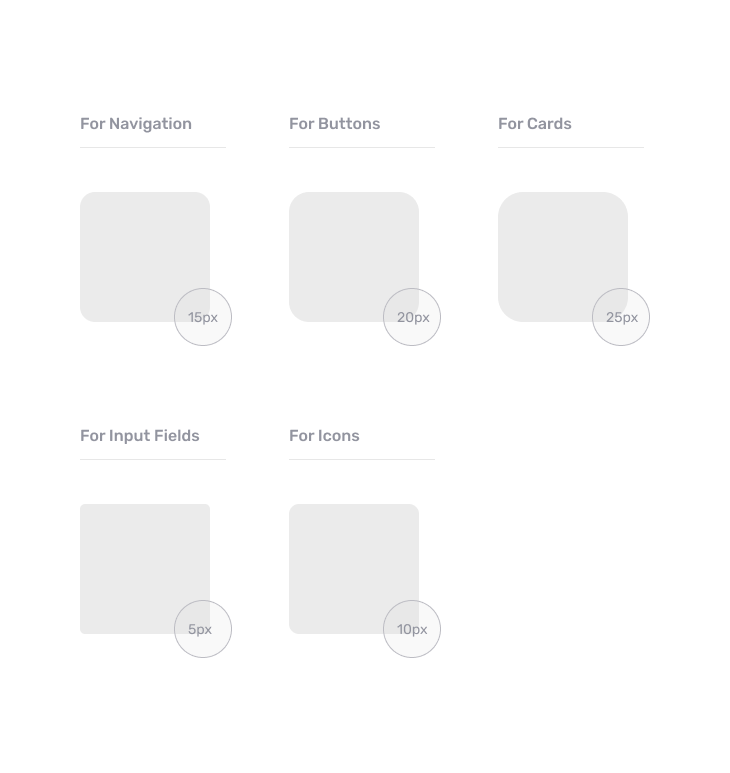
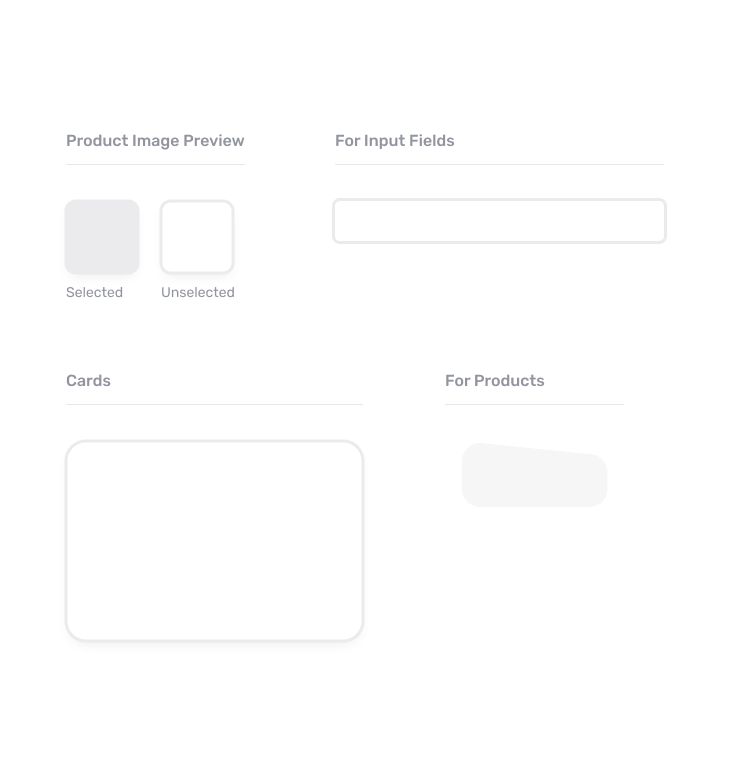
Border Radius

Containers

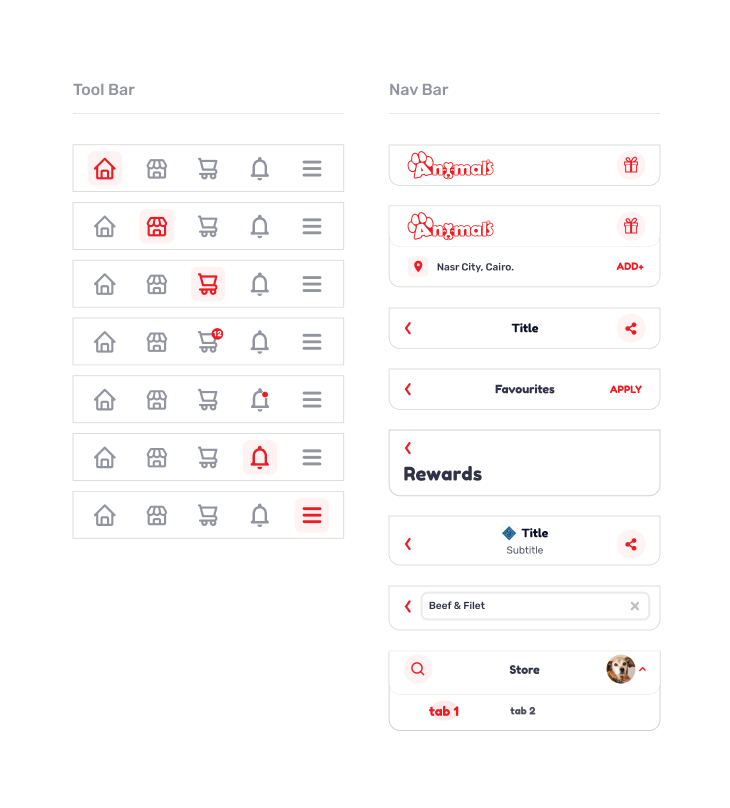
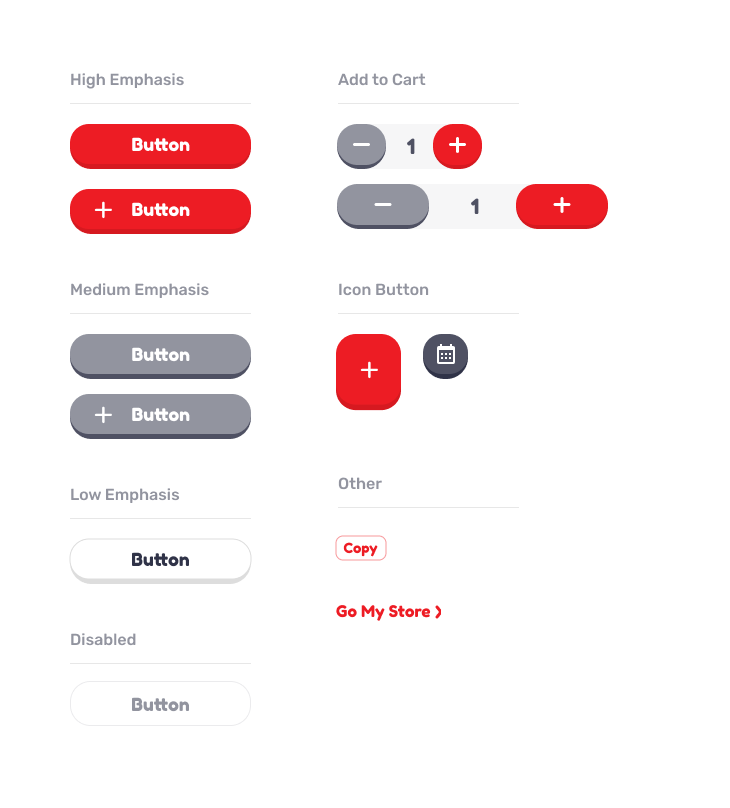
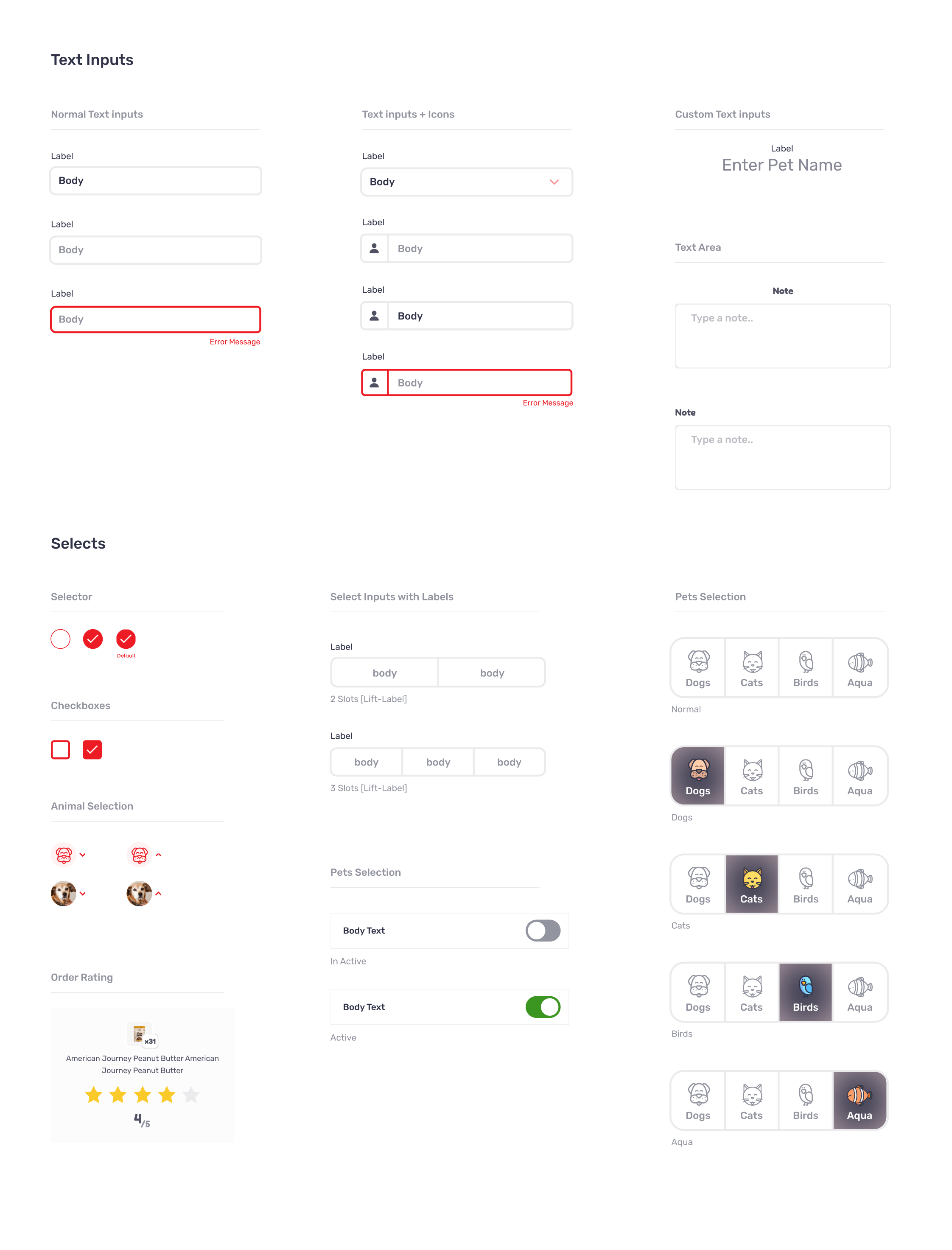
Components
Navigations

Buttons

Forms

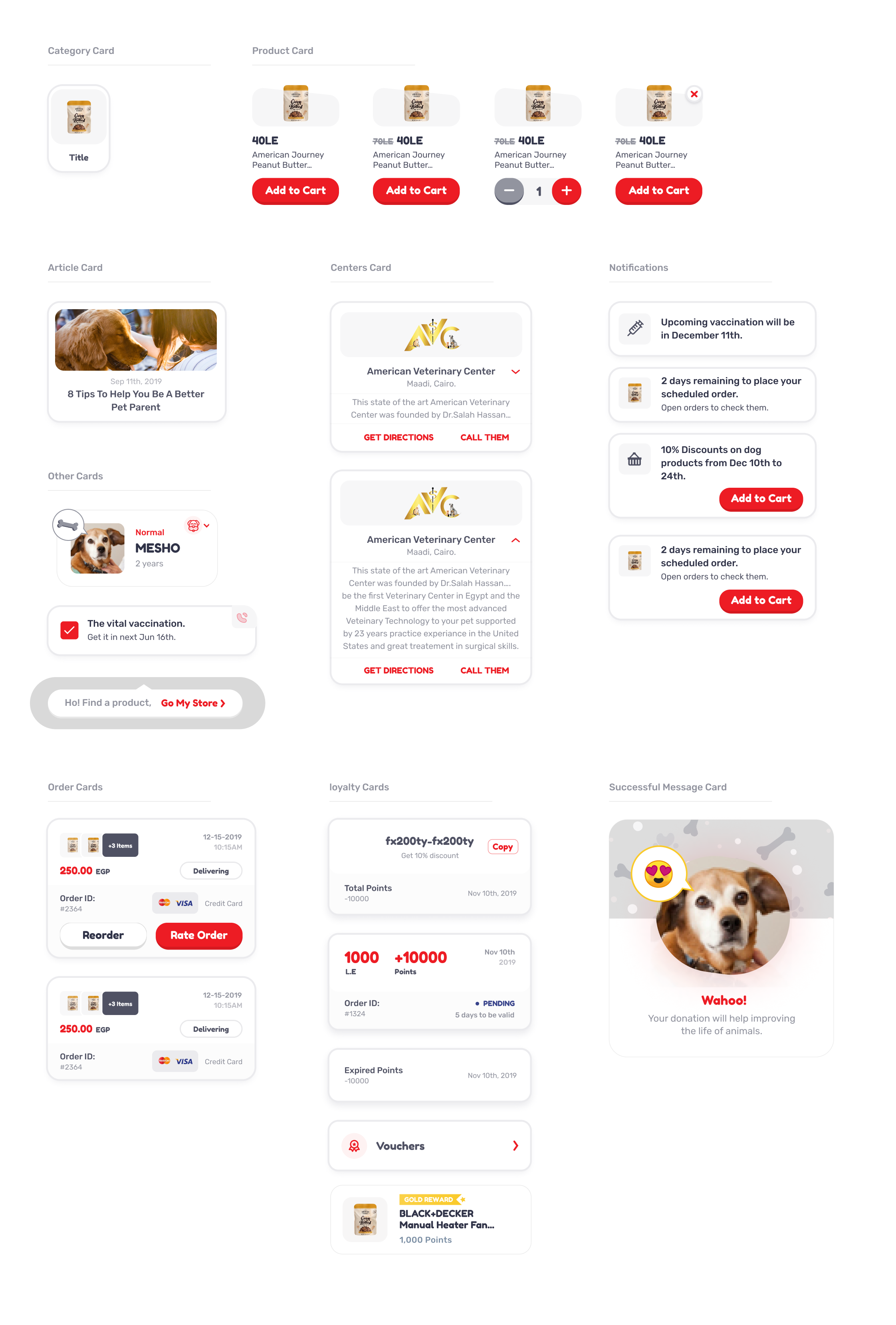
Cards

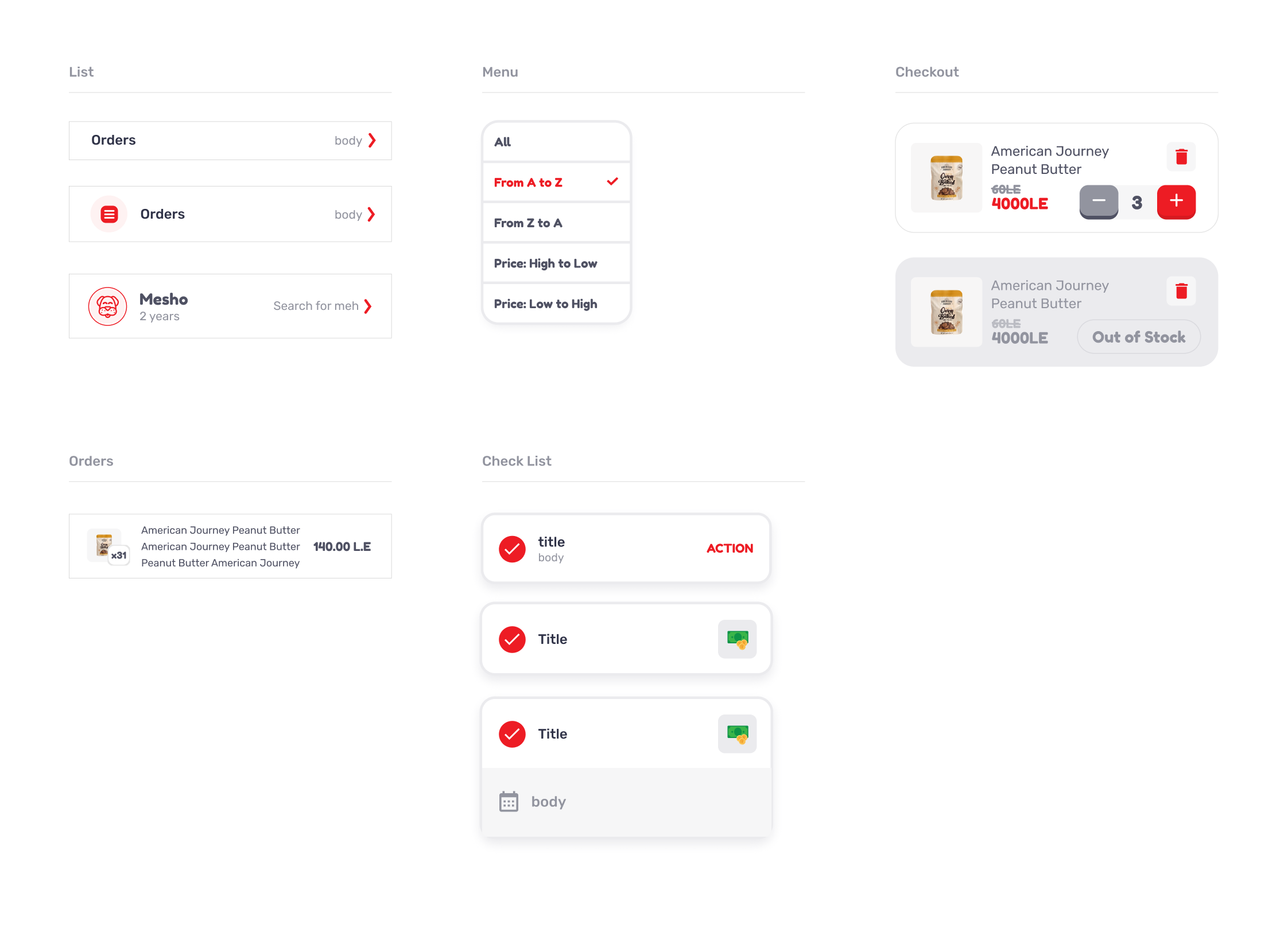
List

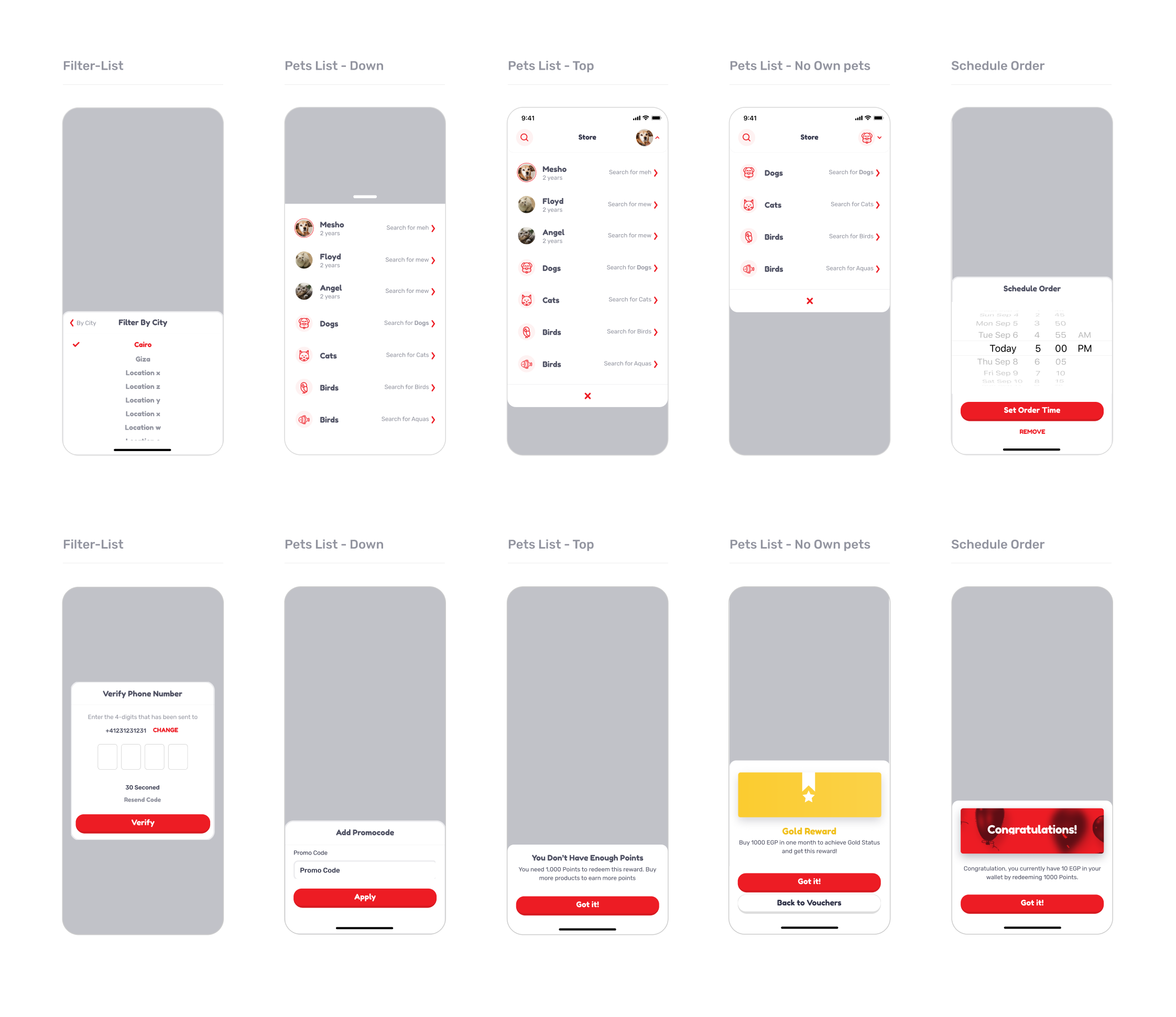
Overlays

Other

DesignOps
UX Writing
One of my responsibility was to write technical content for the application.
My Process:
1. Generate a Tone of Voice, and Write English Content
2. Content Inventory
I gathered all the content on the screens in one document, and I started to rethink them by writing the Arabic content.
3. Write Arabic Content
4. Post comments with the design inspection on Zeplin
To make it easy for developers to access.
Content Inventory

Applications

Content of Empty Status

Content of Tutorials

I hope you enjoy it; thanks ;)