MonkiBox — eCommerce Shopify Store
MonkiBox sells toys that support babies’ cognitive and motor development.

Career
MonkiBox
Freelance Project
Jan 2022 - Mar 2022 · one mo
Responsibility
UX Research
Interaction Design
User Interface Design
User Experience Design
Usability Testing
Teams
1 UX Designer
1 Brand Designer
1 Marketer
1 Developer
1 Founder
Tools
Figma
UseBerry
Google Analytics
Google Drive Suite
Introduction
Although the marketing campaigns brought unique visitors to the MonkiBox website, our users faced an issue after ordering the Play kits: They couldn't understand MonkiBox's subscription plan.
This unexpected behavior from the product reduced the conversion rate of subscriptions, customer satisfaction, and customer retention.
We launched the new website after two months to design, test and iterate.


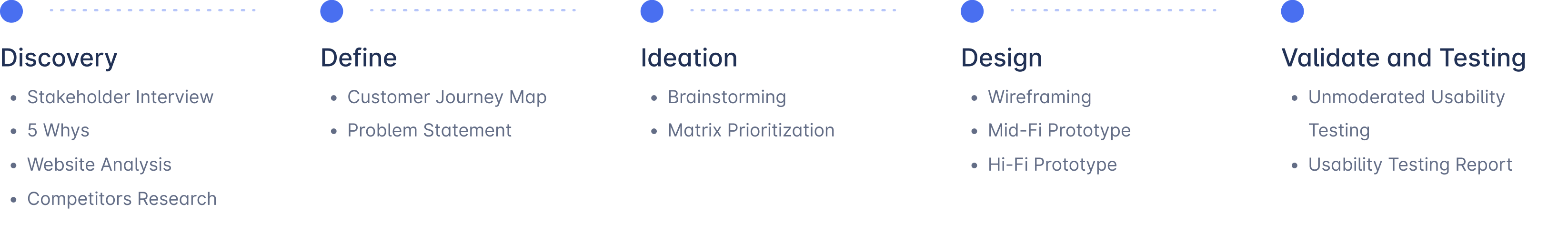
My Process

01
Discovery
Discovery
Stakeholder Interview and 5 Whys
Business Problem
We need to update our Shopify website design and subscription flow. Users are parents, and the subscription is targeted for kids.
Why do you want to do the redesign?
Because we need to increase our conversion rate and make our customers aware of each aspect of the experience.
Why?
Because we got a lot of feedback from our customers about the purchasing process and other feedback about the toys.
Why?
Our customers complain that they don't know they are subscribing when purchasing the product.
Why?
Because we use three different flows for purchasing.
Why? · Our Problem Statement
The main path for ordering our products is by the standard purchase process, the second is by subscription, and the third is by gifting. But all of the flows lead the users to subscribe to our service.
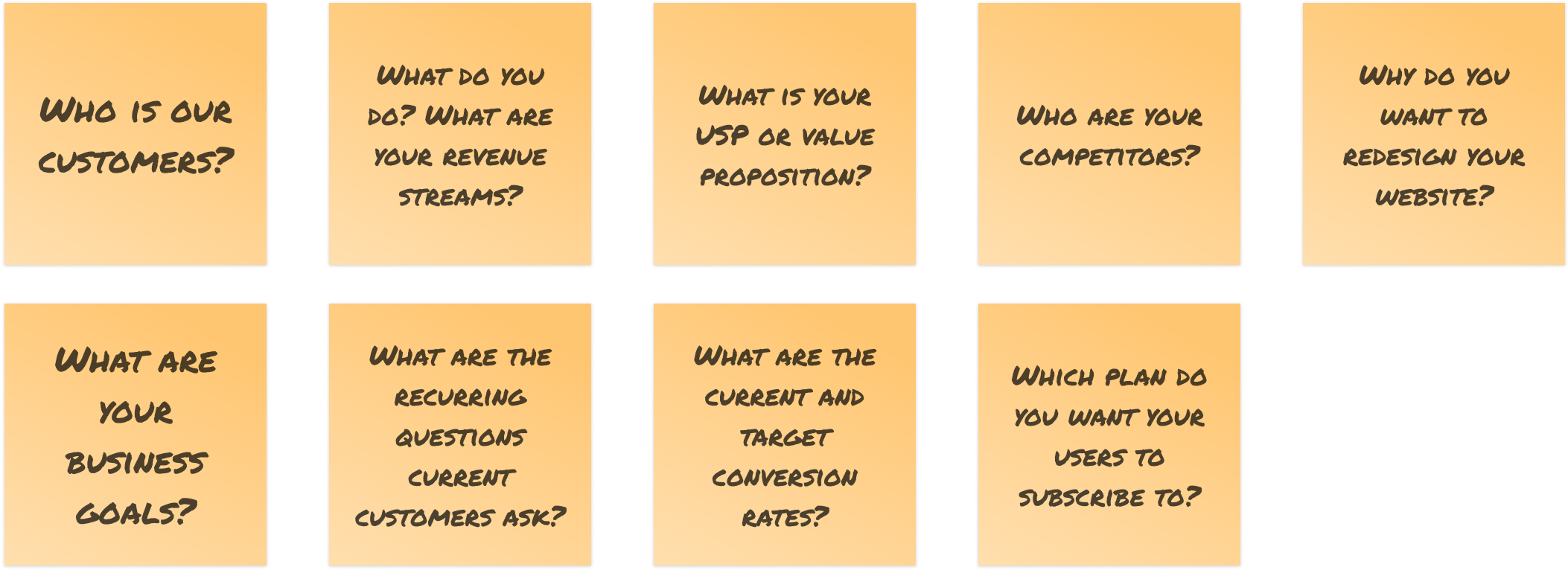
Stakeholder Interview
I asked the stakeholders other questions to understand the business, project, and users.

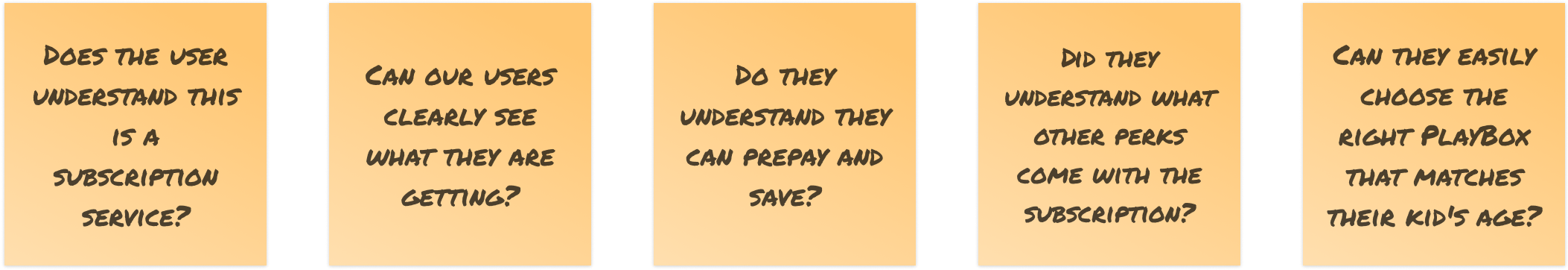
OKRs — Objectives and Key Results
We set some questions to be as 'OKRs' for the project to measure the success of the design

Discovery
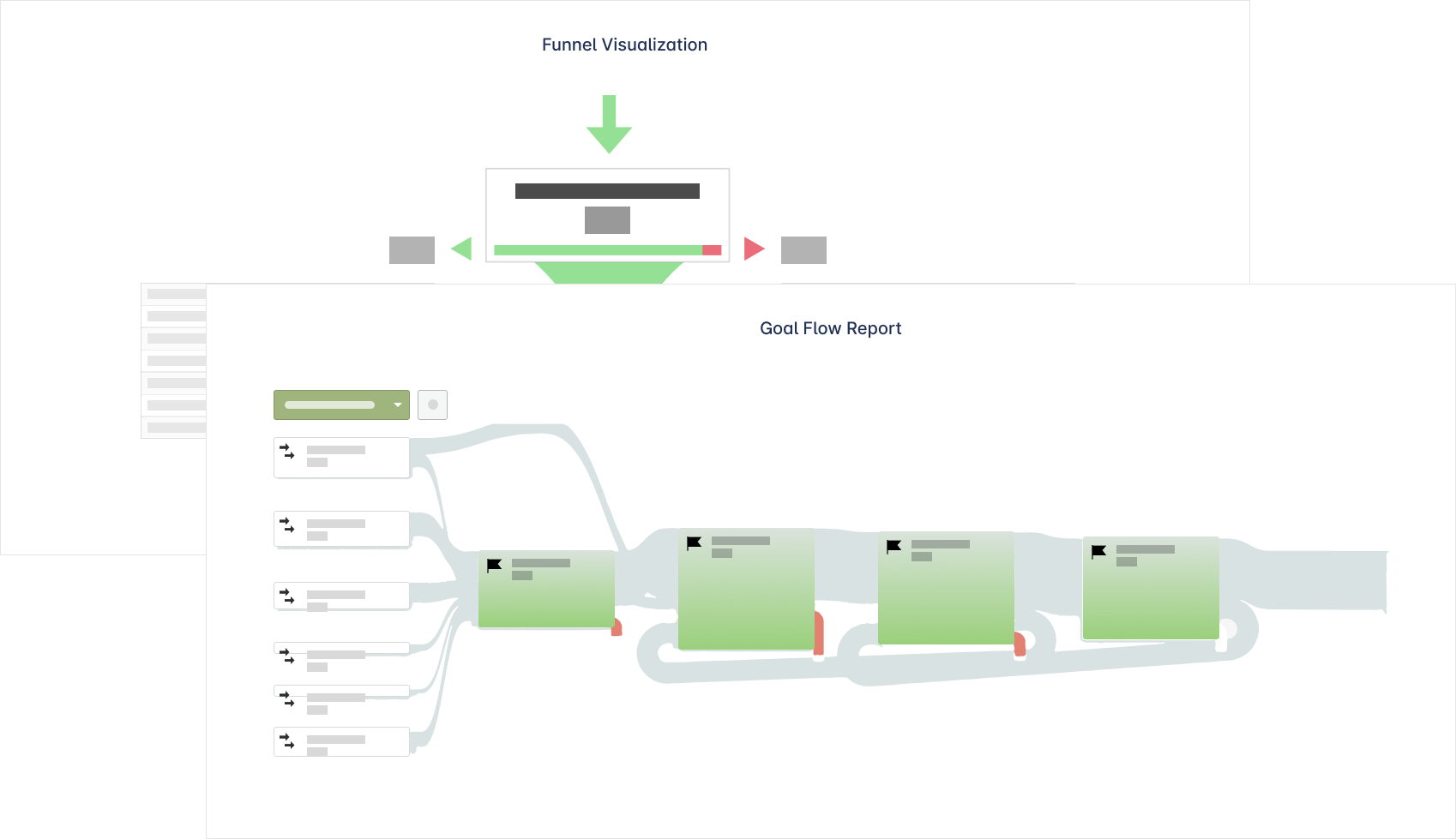
Website Analysis
My next step was validating the data I gathered, so I analyzed the website by Google Analytics to investigate the conversions by the Funnel Visualization and to collect user behavior data by the Goal Flow Report.

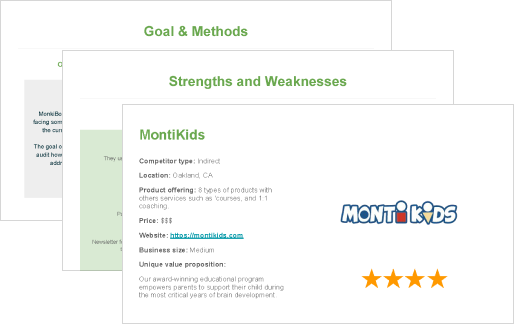
Discovery
Competitors Research
Analyzing the competitor's weaknesses and strengths helped us to understand the industry standards, identify competitive advantages, and to use them as evidence while ideating.

02
Define
Define
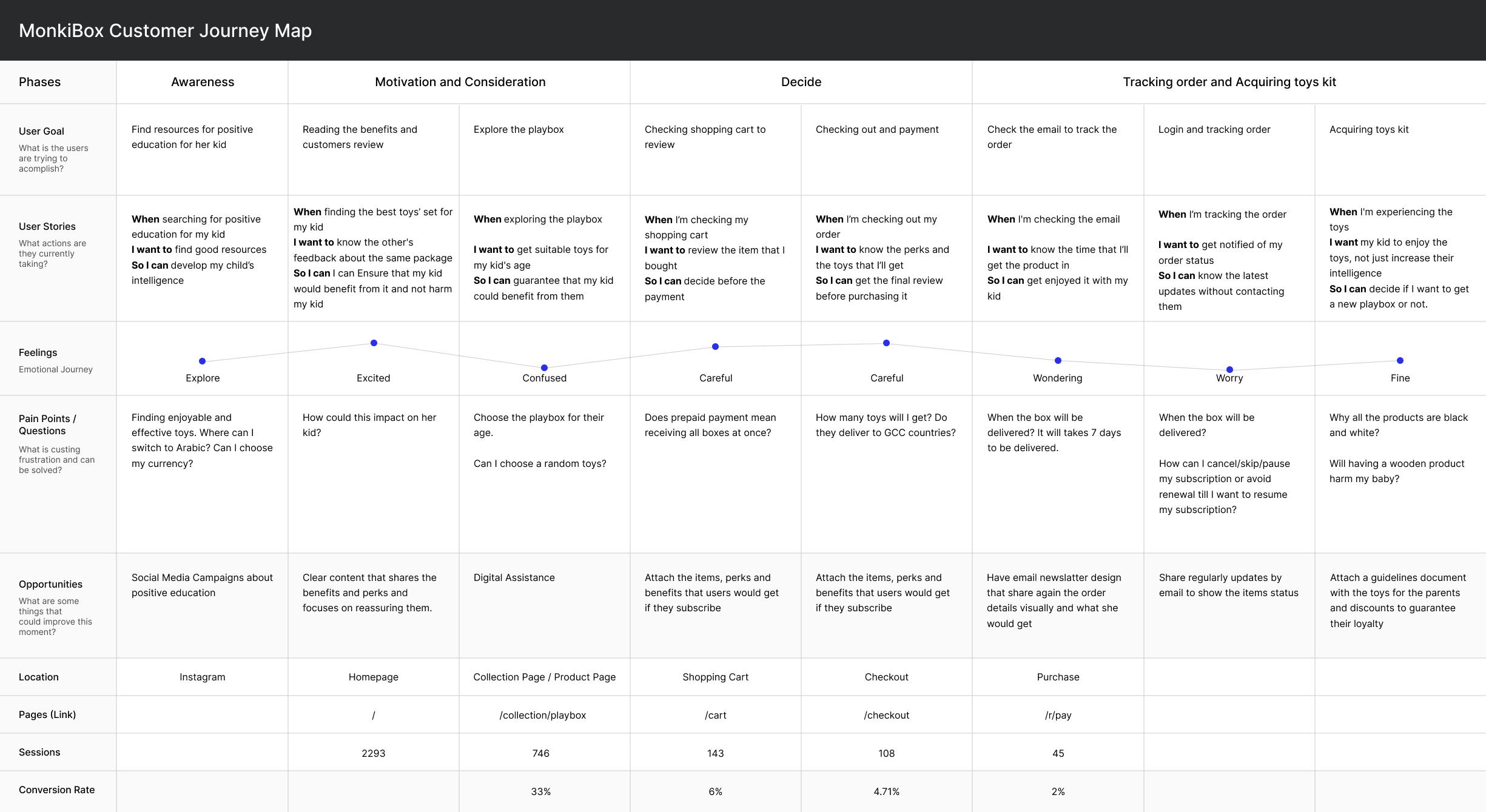
Customer Journey Map
To synthesize the data and find obstacles and opportunities for improvement.

Define
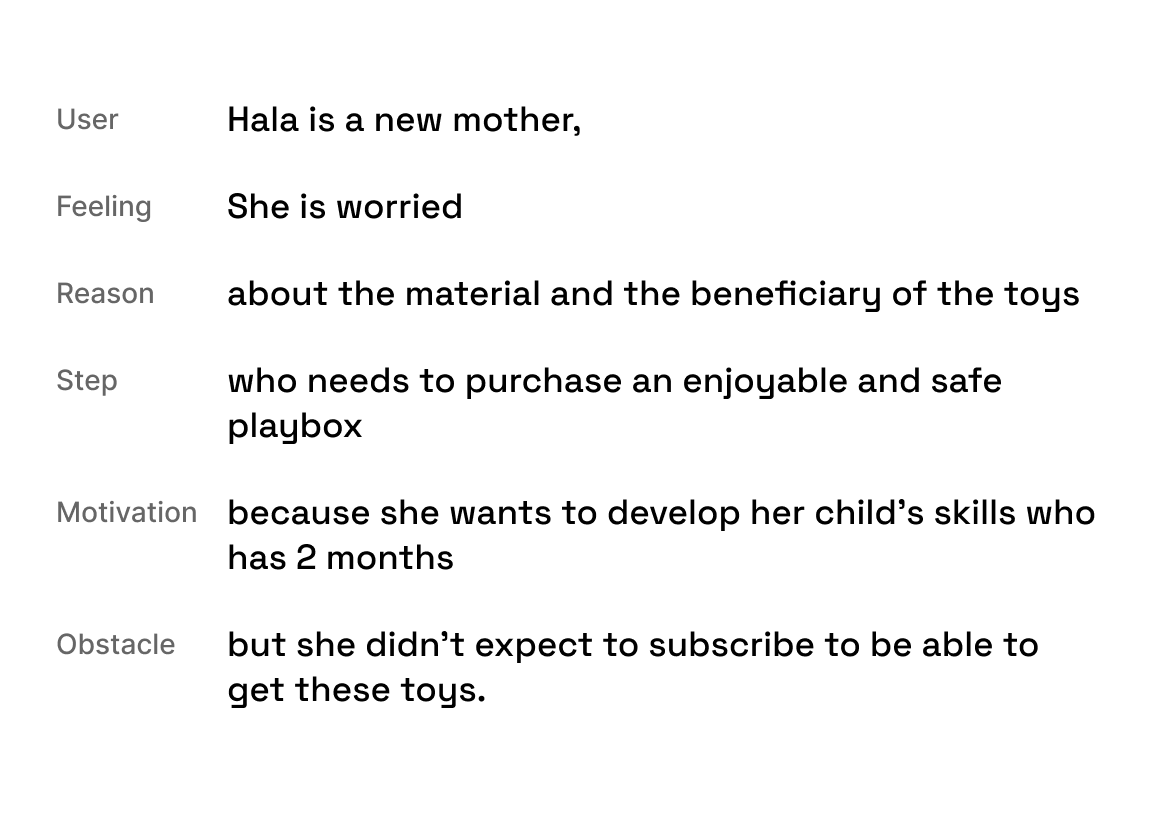
Problem Statement
I reframe the problem statement based on our customer profile to get started in generating our solutions.

Define
Research Insights
No difference between standard checkout and subscription
When the users purchased a product, they found themselves in a subscription plan without expecting it.
Low Findability and Accessiblity
We found that many questions our customers ask are already mentioned on the website, but they can't find it.
2% Conversion Rate
I used the "Funnel Visualization" tool in Google Analytics and took a duration to calculate the conversion rate.
70% of our users are mobile users
Most of our customers come from social media, especially Instagram. So we focused on the mobile experience; and aligned the desktop experience with it.
03
Ideation
Ideation
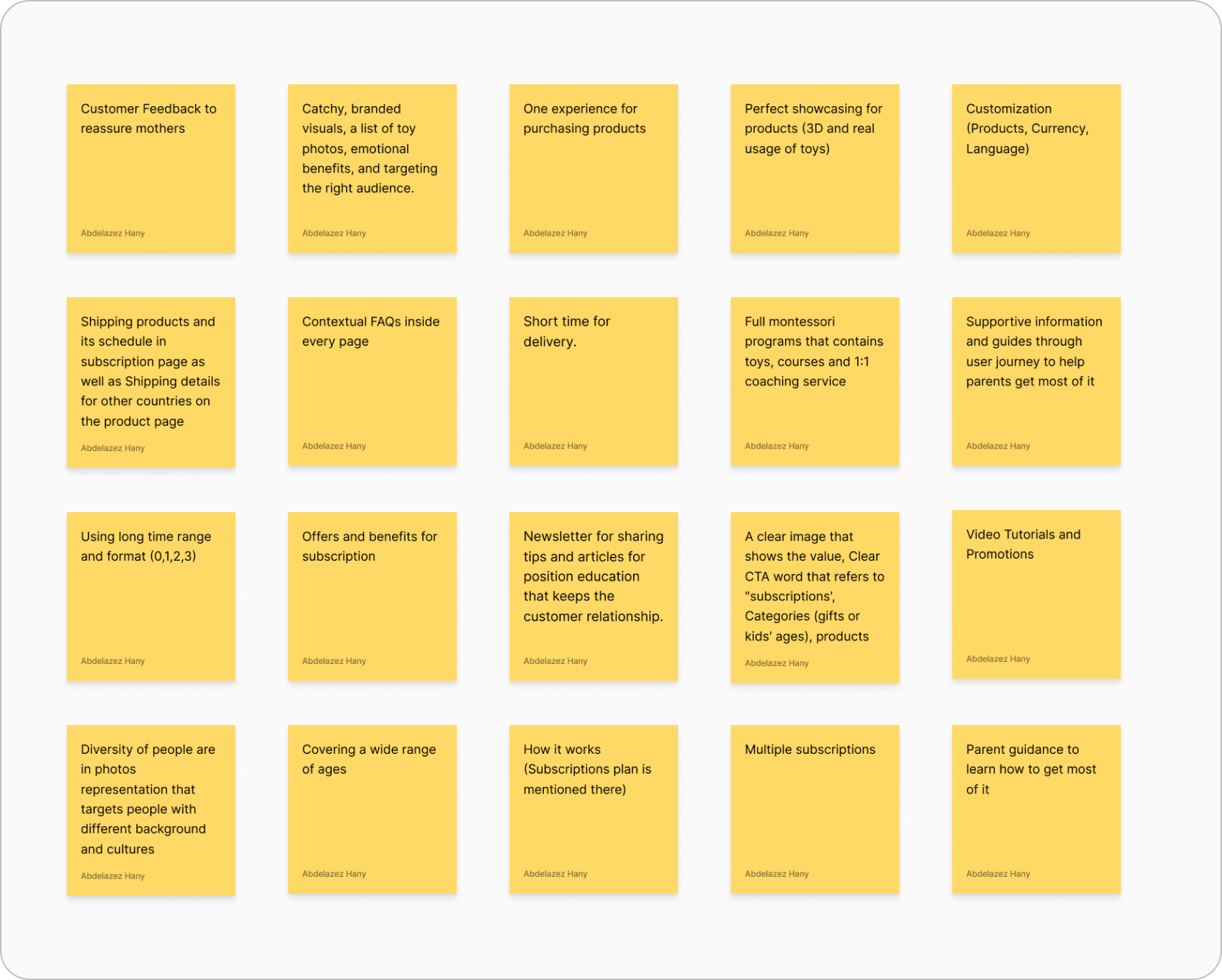
Brainstorming and Matrix Prioritization
First, I wrote an HMW statement and invited the stakeholders to get diverse ideas.


Second, I asked the stakeholders to prioritize the ideas and pick one to use as a solution to the problem.

04
Design
Design
Wireframing
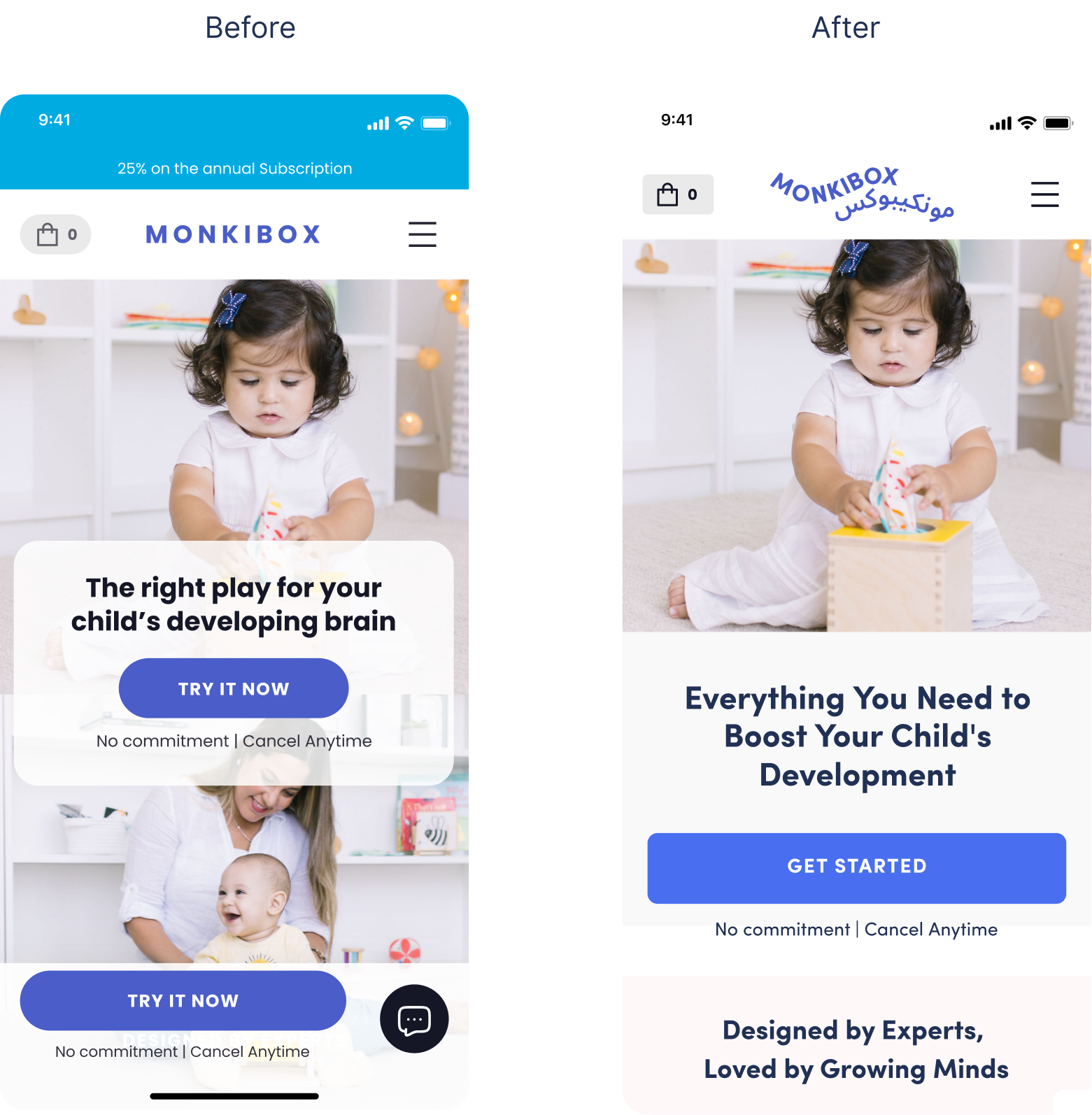
I used the "AIDA Model" to order the content on the Homepage, but 70% of our users are mobile users, so we iterate to solve the issue of the scrolling length.

Subscription Plan Design and Iterations. With this Q/A Journey. I managed to reach
a version where most customer/business goals and needs are considered and covered

Design
Mid-Fi Prototype To Test And Iterate Quickly On Incomplete Design
05
Usability Testing
Based on our budget and our customers' availability, we chose 'Unmoderated Usability Testing.'’.
Testing
Script
I documented all the hypotheses and questions we needed to ask and validate and the goals we needed to achieve to be validated by the stakeholders.

The script included:

Testing
Environment Setup
UseBerry is an excellent tool to get many responses to your prototype with no effort and less charge.
THE SETUP WAS:
1. Instructions Slide
2. The tasks for each platform (desktop and mobile). Each one has a separate link so we can refer the participants to use their mobile phones or laptops based on the context
3. Four questions to get follow-up feedback.

Testing
Report
I gathered all the testing insights and sent them to the stakeholders with the following steps we should take.
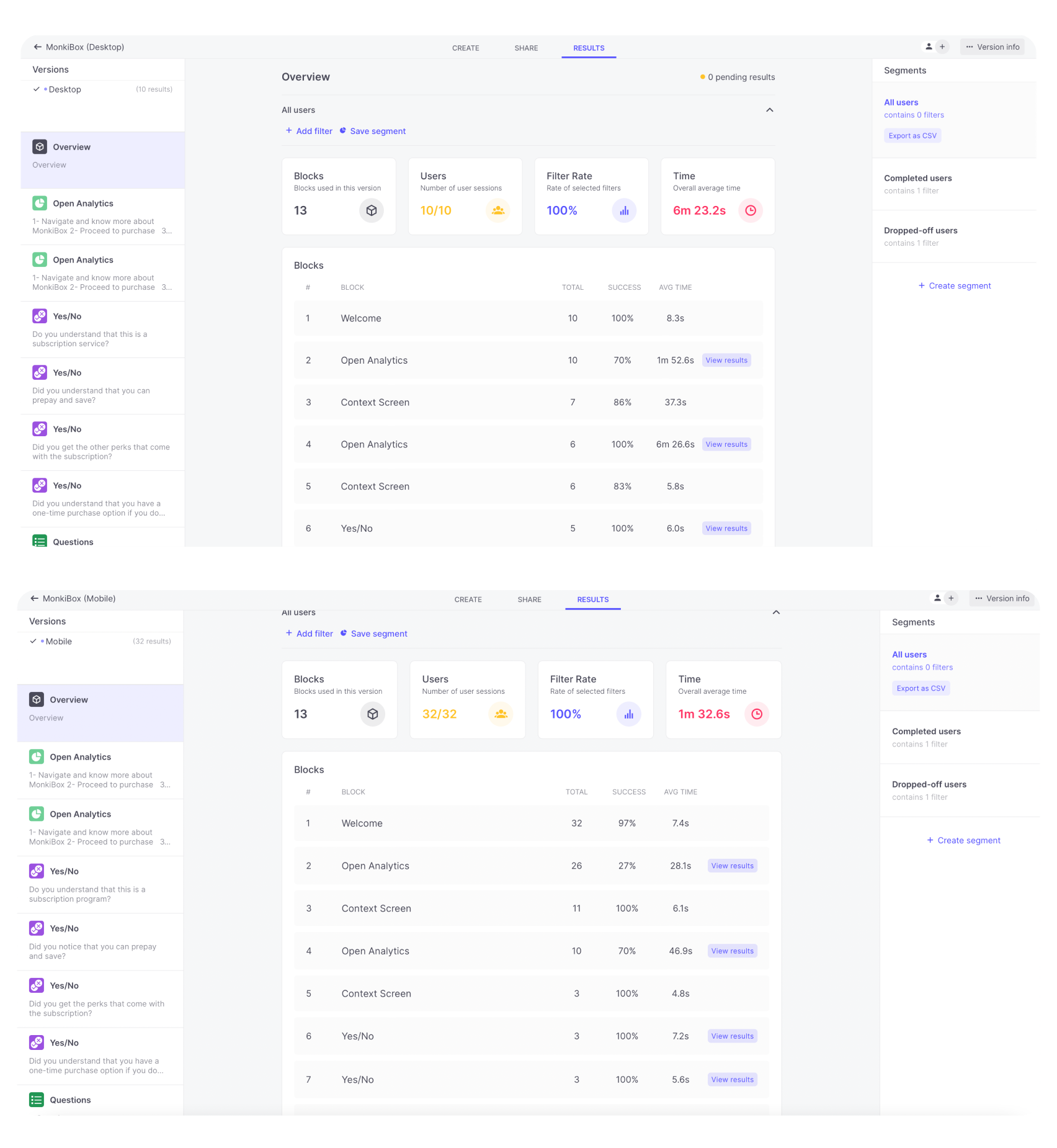
The best-performed version is the second one.
All the participants can tell that this is a playbox subscription-based store.
All the participants can update the currency and language in both platforms.
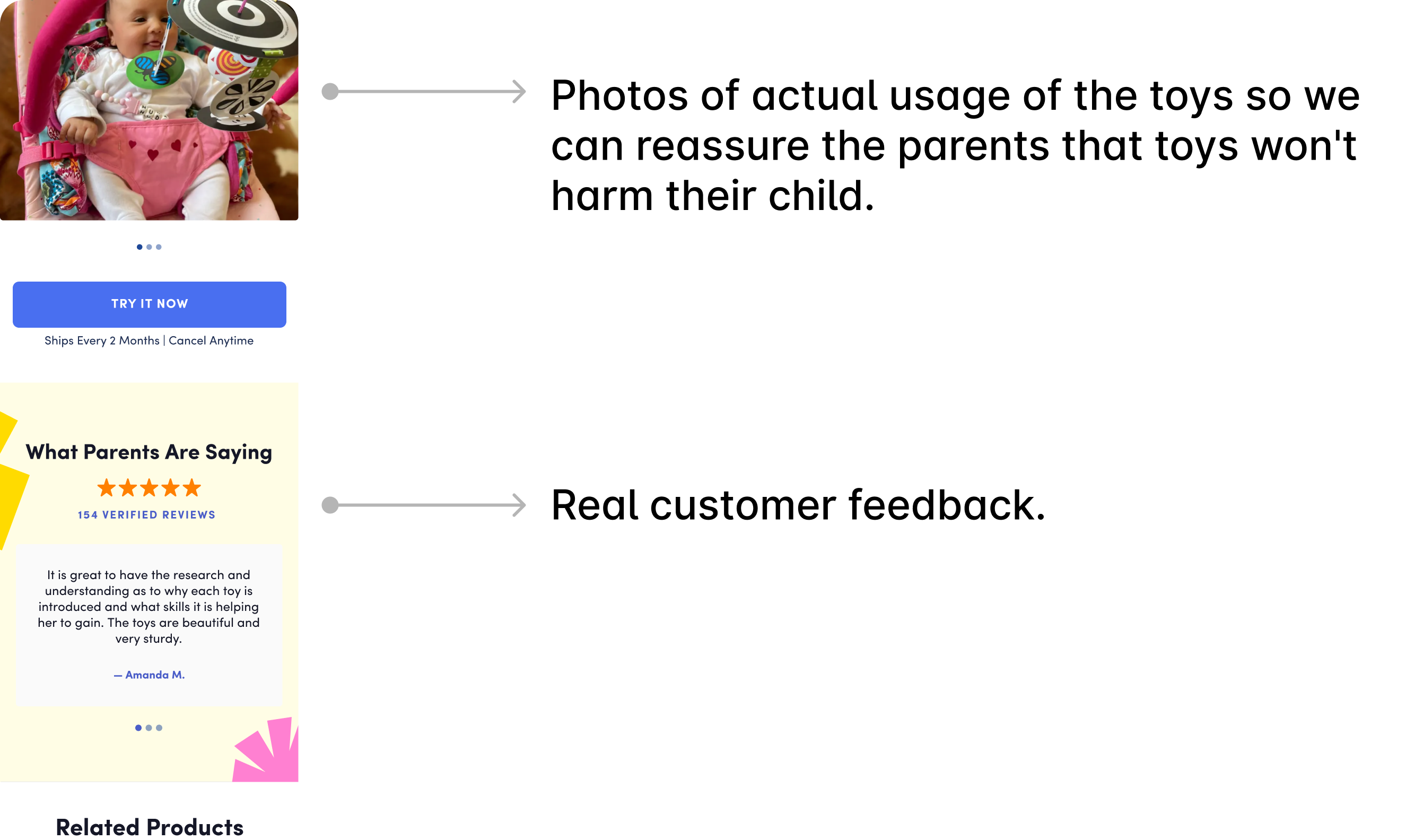
The majority of the users still feel worried about the safety and enjoyment of the toys.
70% of the user are distracted from the tasks we need them to do due to the density of the info in the subscription plan on both platforms and especially on mobile.
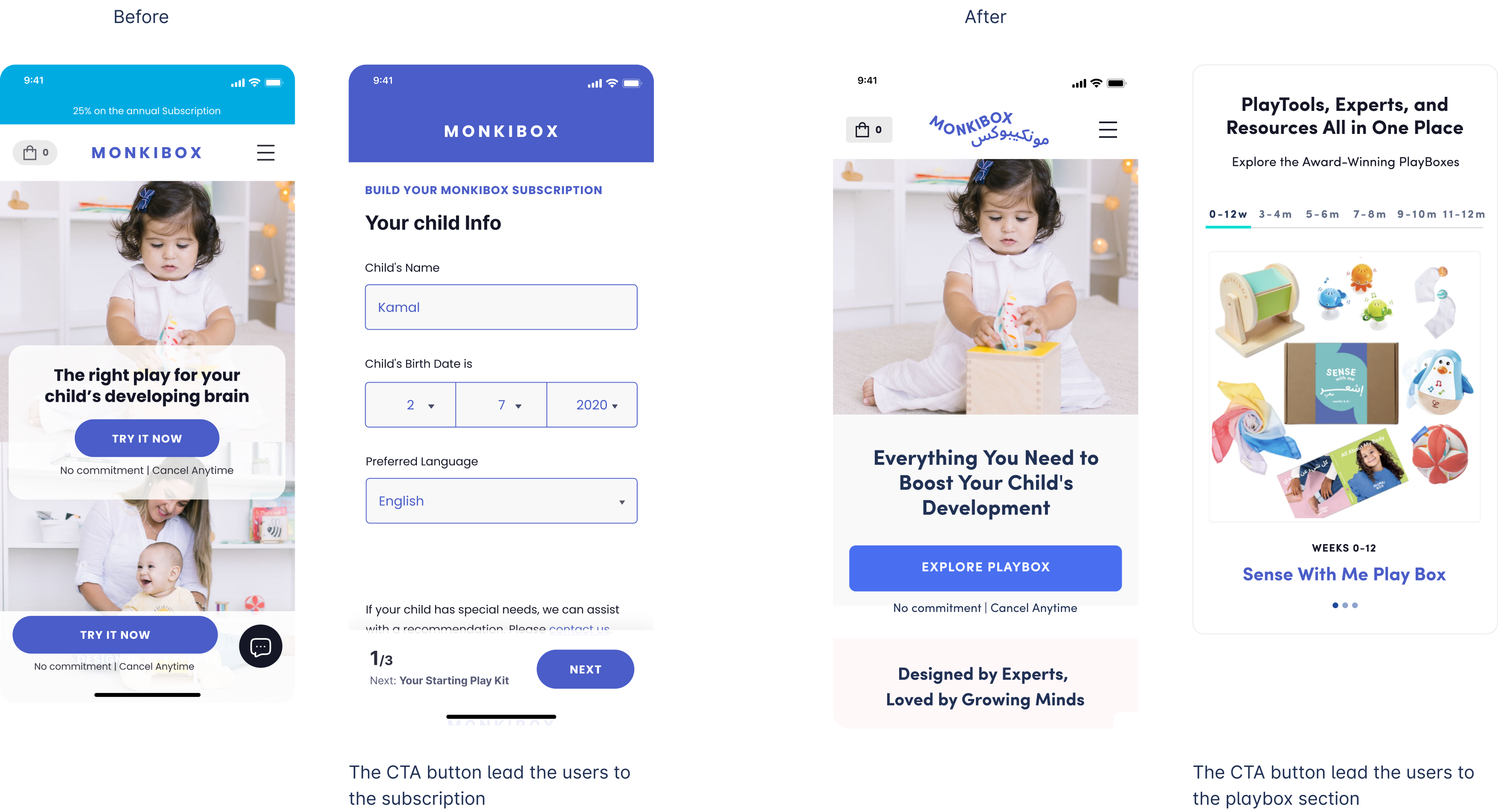
90% of them go directly to the subscription plan and can’t get access to the playbox, which is changing their behavior by going back to the website to be able to explore the playbox.
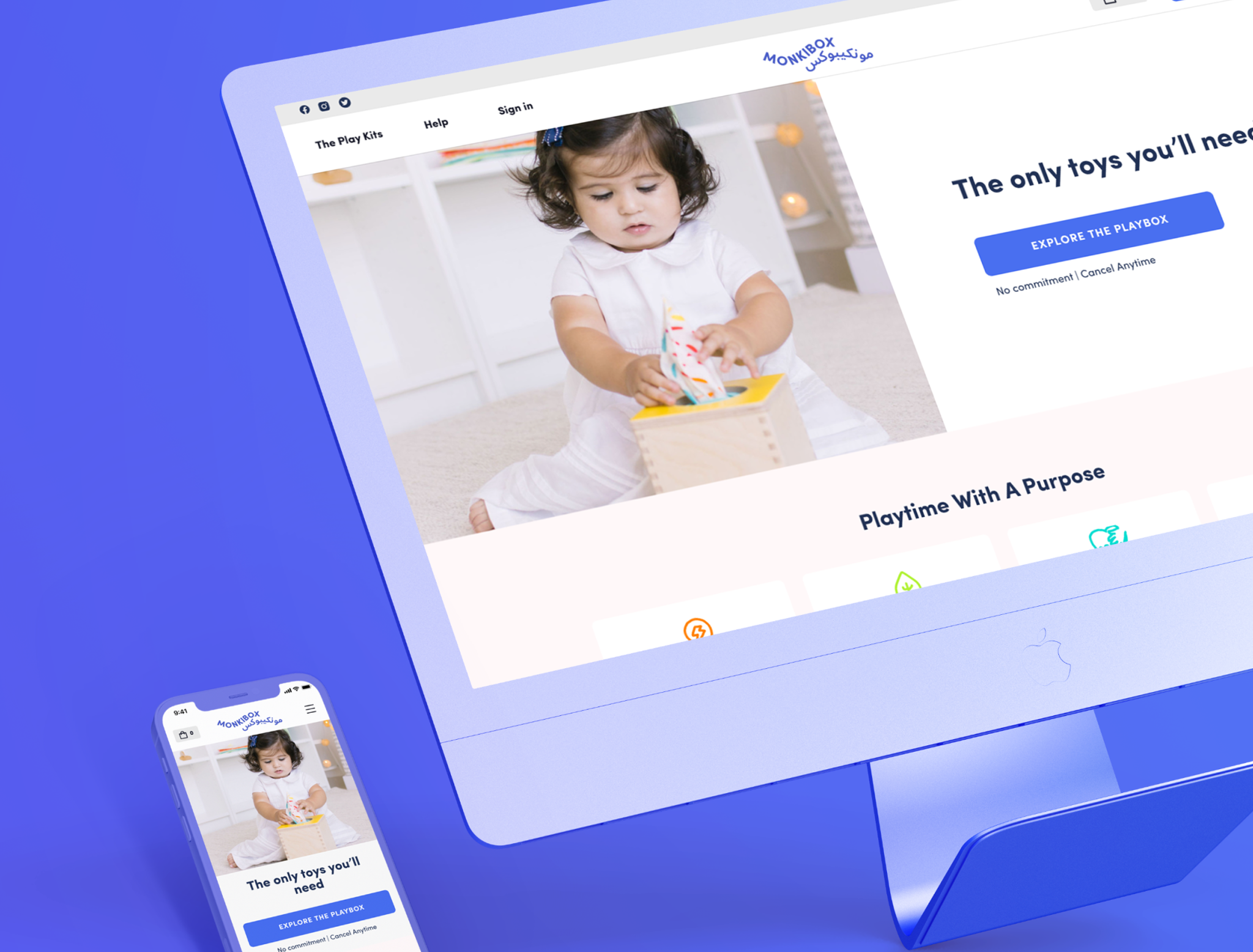
+80% of the users miss the content on the homepage due to the layout of the hero section and products on the mobile platform.
Most users couldn’t find the one-time purchase button from the subscription on the desktop platform.
06
Iteration
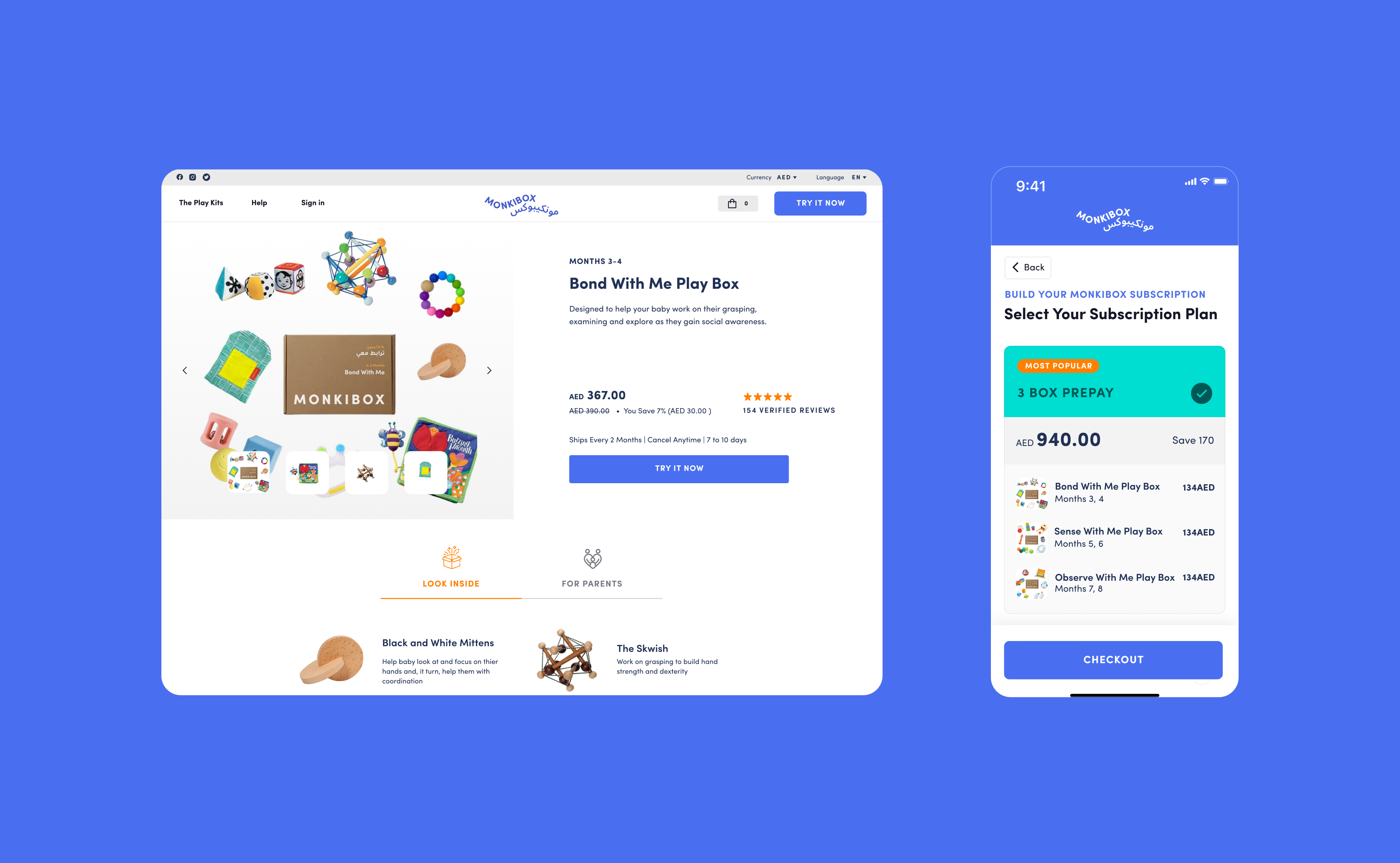
01
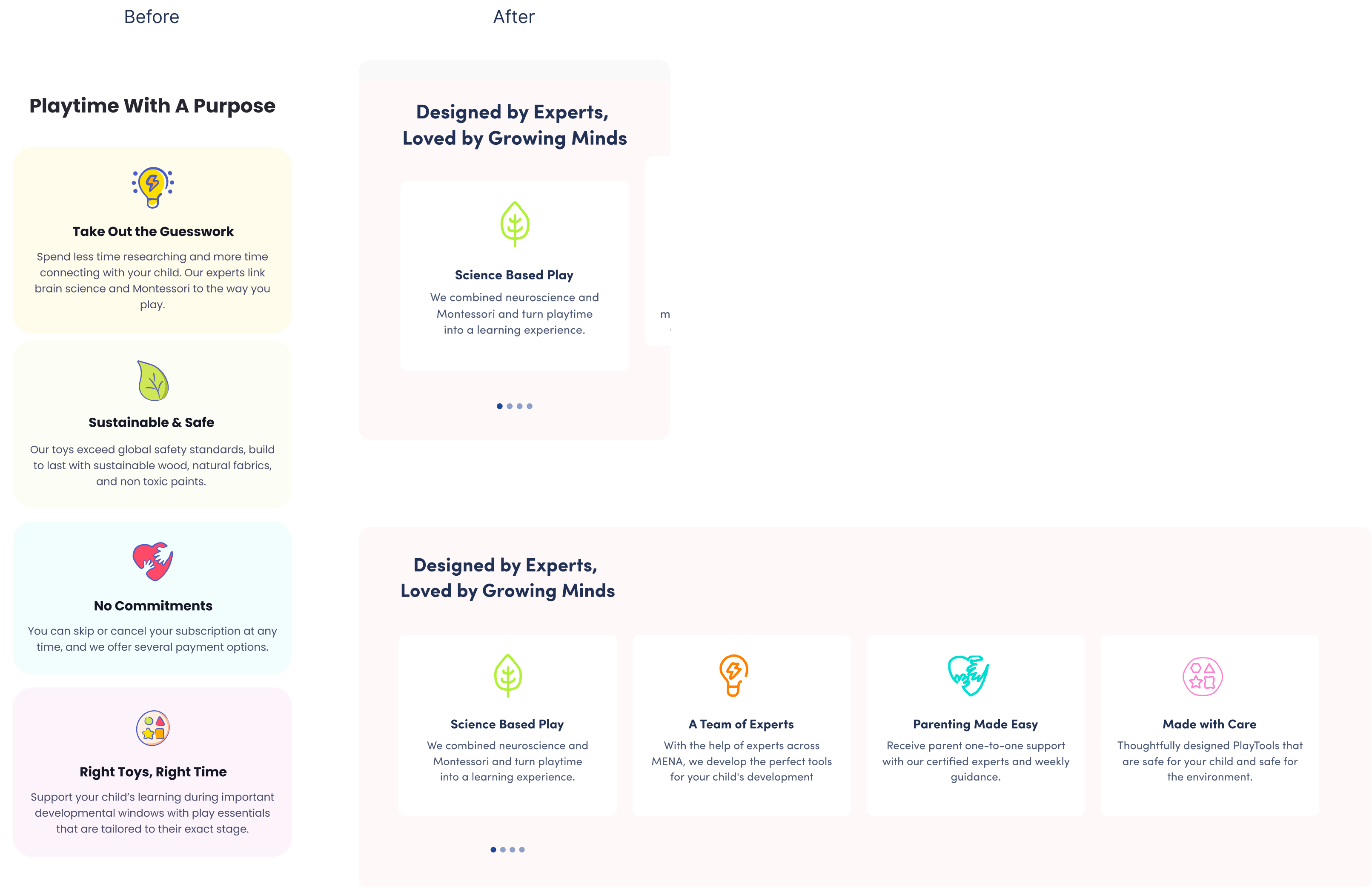
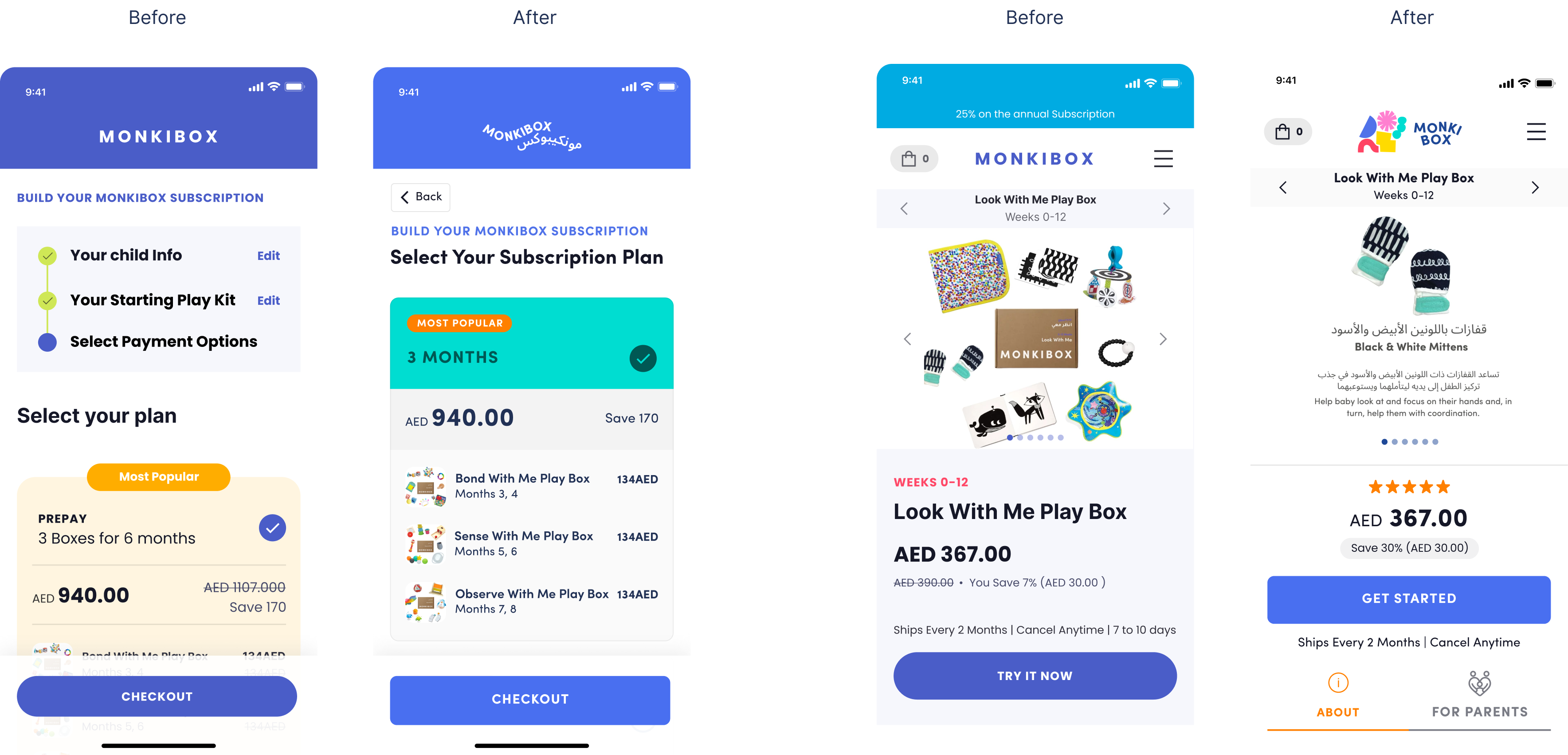
Making the content and design less cluttered
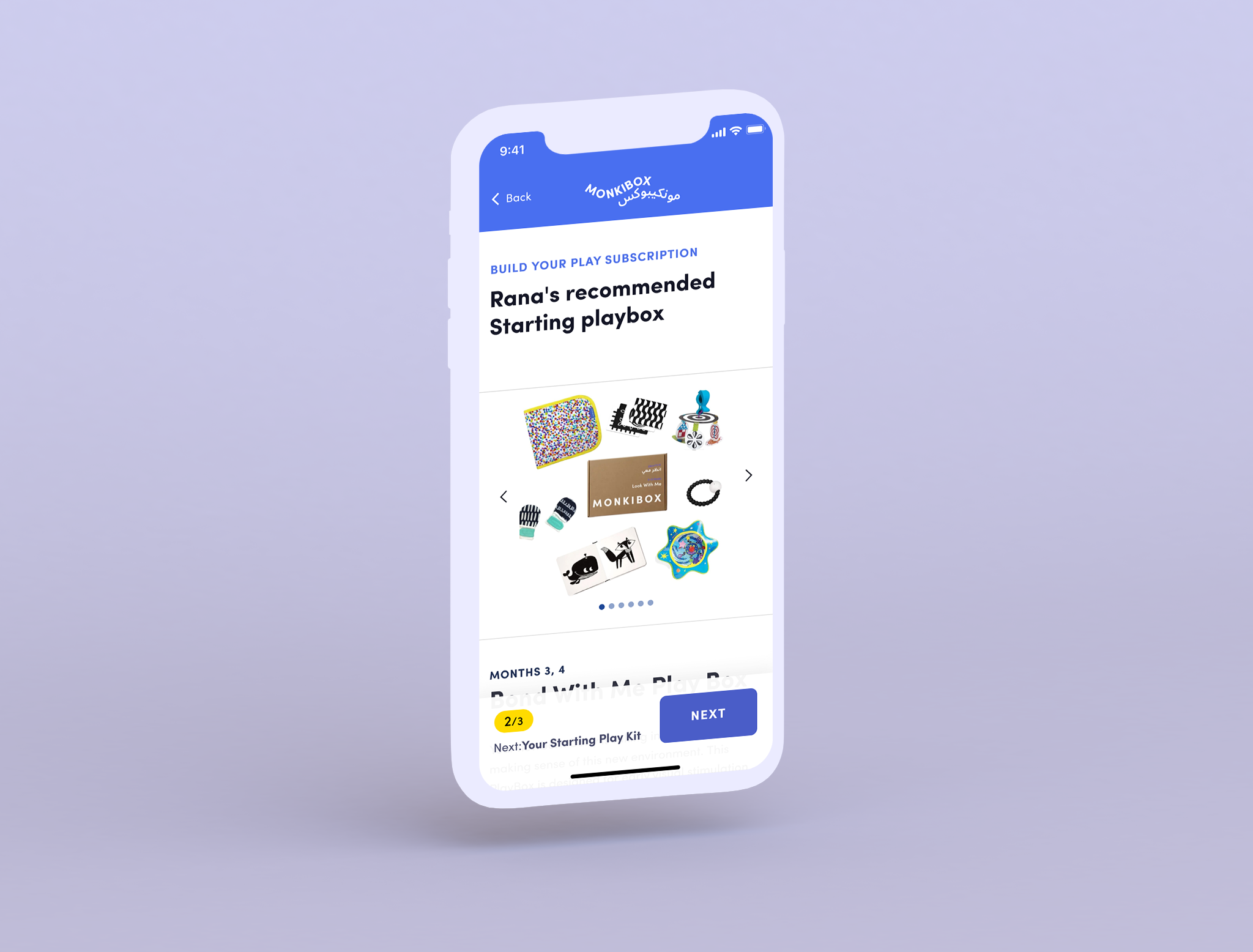
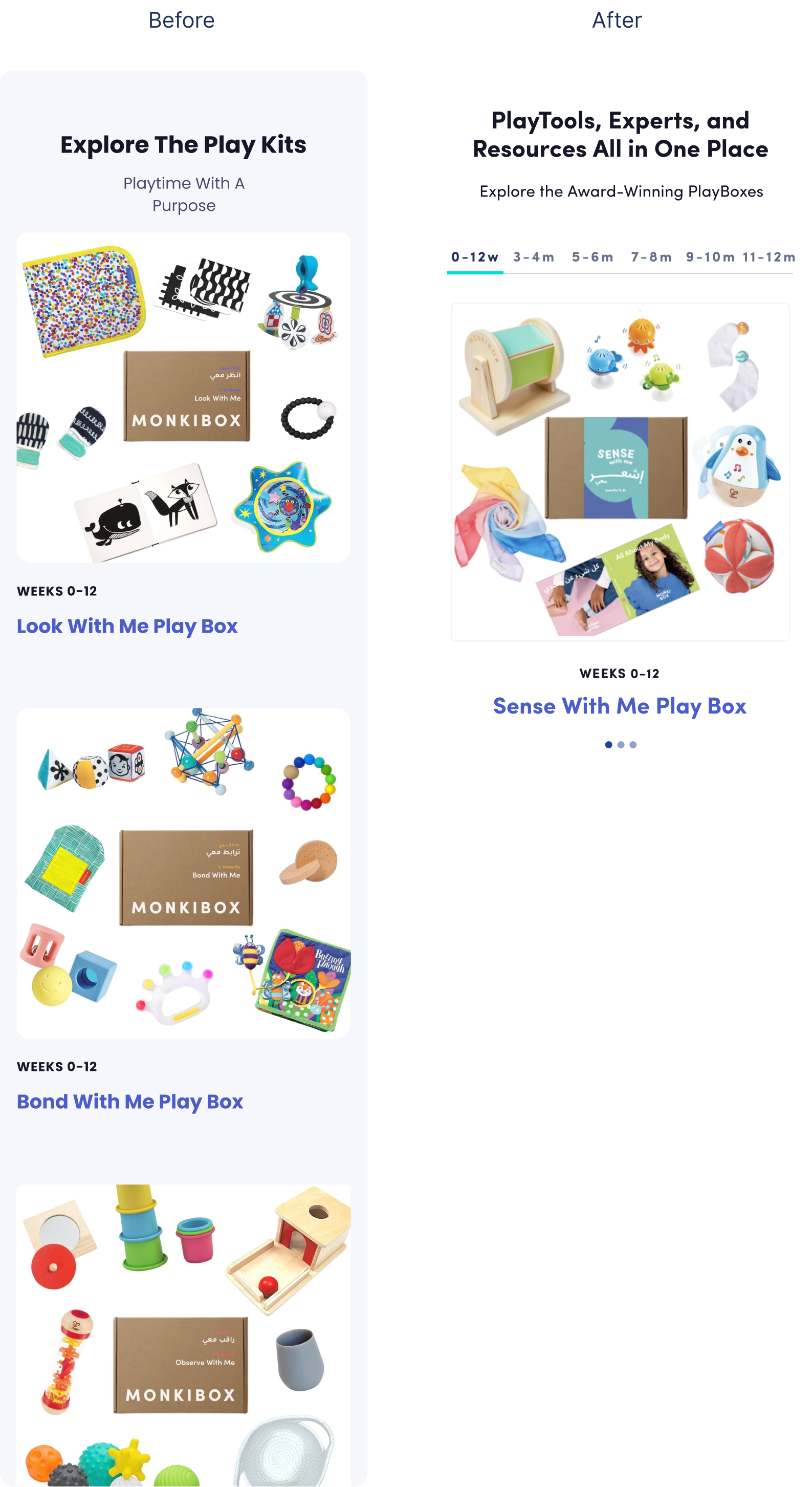
I used a carousel to show less information for each section to help them focus on the content.

Play Kits Carousel

I made sure that I don’t duplicate the same info in a one screen

Be aware of the section size and scrolling length in the mobile experience.

02
Update the navigation

03
Customer feedback in the product page with real photos

Select work
Contact
Phone: +20 111 99 48 699
Email: hello@abdelazez.co
© Abdelazez Hany 2022
Product designer


